高端网站Html5前端性能优化指南(提升用户体验的关键技巧)
![]() 游客
2023-07-02 14:30:02
157
游客
2023-07-02 14:30:02
157
随着移动互联网的发展,用户对网站的访问速度和体验越来越苛刻,优化网站性能也变得越来越重要。本文将详细介绍Html5前端性能优化的技巧,帮助网站设计师和开发人员提升用户体验、提高用户留存率和增加收益。

一:压缩代码优化
通过压缩Html、Css、JavaScript等代码,可以减小文件大小,加快文件传输速度,提高页面加载速度和响应速度。使用压缩工具如Gulp、Grunt、Webpack等可以自动化压缩代码。
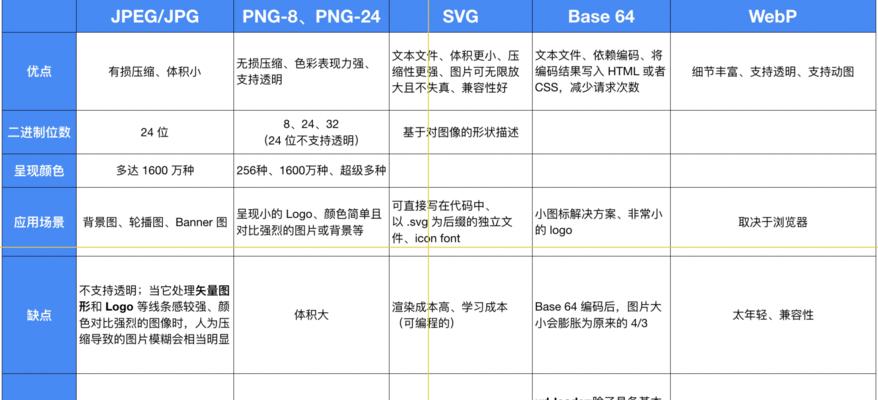
二:图像优化
使用适合的图片格式和尺寸可以减少文件大小,减轻服务器负担,提升用户体验。使用WebP、SVG等新型图像格式和Base64编码可以加快图像加载速度。

三:合并文件优化
将多个文件合并为一个文件可以减少网络请求次数,加快页面加载速度。使用Css Sprites可以将多个小图片合并成一张大图片,减小文件大小。
四:缓存控制优化
使用缓存可以减少服务器负担,加快页面加载速度。使用Expires、Cache-Control等Http头可以设置缓存时间,减少网络请求次数。
五:CDN加速优化
使用CDN(内容分发网络)可以将静态文件存储在全球各地的服务器上,加快文件传输速度和响应速度。使用CDN可以提高网站的可用性和稳定性。

六:异步加载优化
使用异步加载可以提高网站性能和用户体验。通过使用defer和async属性可以异步加载JavaScript和Css文件,优化页面加载速度和响应速度。
七:预加载优化
通过预加载静态资源可以提高网站性能和用户体验。使用预加载可以将可能会用到的资源提前加载到缓存中,加快页面渲染速度。
八:响应式设计优化
使用响应式设计可以提高网站的可用性和用户体验。通过使用媒体查询和弹性布局可以适配不同设备的分辨率和屏幕大小,提升用户体验。
九:代码优化工具
使用代码优化工具可以帮助开发人员识别并修复代码中的问题,提高代码的质量和性能。常用的代码优化工具包括Google PageSpeed Insights、YSlow、WebPageTest等。
十:持续优化
网站性能优化不是一次性的工作,需要持续不断地进行优化和改进。通过不断地测试和优化可以不断提升网站性能和用户体验。
本文介绍了Html5前端性能优化的技巧,包括压缩代码、图像优化、合并文件、缓存控制、CDN加速、异步加载、预加载、响应式设计、代码优化工具和持续优化等方面。通过实践这些优化技巧,可以提升用户体验、加快页面加载速度和响应速度,增加收益和留存率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《高端网站Html5前端性能优化指南(提升用户体验的关键技巧)》
标签:性能优化
- 搜索
- 最新文章
- 热门文章
-
- 抖音作品剪辑完怎么导出?导出格式和步骤是什么?
- 如何建设网站和推广网站?网站建设和推广的常见问题有哪些?
- 如何访问到谷歌地图网站?遇到无法访问时的解决方法是什么?
- 博客网站名称怎么取的?如何吸引读者注意?
- 抖音推广短剧剪辑怎么做?如何提高视频的观看率和互动率?
- 抖音视频剪辑费用是多少?如何合理预算?
- 抖音视频剪辑技巧有哪些?如何通过剪辑提高视频流量?
- 网站如何进行宣传推广?有哪些有效的策略和方法?
- 破绽抖音剪辑素材怎么弄?获取和使用素材的正确方法是什么?
- 抖音视频剪辑时如何选择合适的配乐?制作过程中应注意哪些问题?
- 如何分析网站停留时间?提高用户停留时间的策略是什么?
- HTML的基本结果包括哪些?如何理解HTML的结构和元素?
- 网站营销怎么创业好做?有哪些有效策略和常见问题解答?
- 论坛网站推广如何推广?有哪些有效的策略和技巧?
- HTML网页文档的基本结构有哪些?如何正确构建网页框架?
- 搭建网站架构怎么做?需要考虑哪些关键因素?
- 抖音二创影视剪辑技巧有哪些?如何快速制作出吸引人的作品?
- 快手李信视频剪辑技巧是什么?如何快速学会视频剪辑?
- 快手剪辑短片如何赚钱?操作流程和常见问题解答?
- 动漫抖音剪辑怎么做的视频?有哪些步骤和技巧?
- 热门tag