SEO中常用的HTML代码大全介绍
![]() 访客
2021-04-14 11:00:04
555
访客
2021-04-14 11:00:04
555
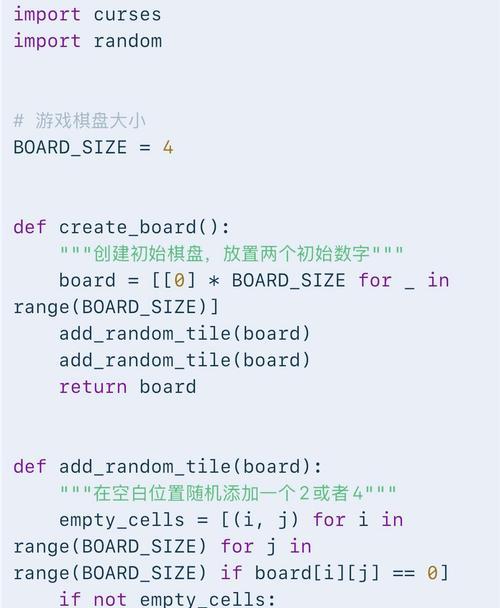
做SEO技术的必须要懂HTML,最重要的一点是你不仅要懂还要会用。可以这么说一个不懂代码的优化人员不算是一个合格的好优化。下面就总结一下做网站优化,必须要懂的几个最重要的html代码,希望能帮到大家。

1.html代码——Title网站标题标签
Title标签有两个地方的用途一个是用在网站的主题说明,用来告诉网友这个网站的主旨是什么,是什么样的网站,一般用来说明网站主题的词2-3个为最佳。目前搜索引擎对Title的重视程度尤为重视所以建议慎重考虑关键词。
Title标签的第二个用法是,在A标签里面对链接文字强调说明的。鼠标经过会有提示,可以增加网站关键词的密度。
2.html代码——description描述标签
描述标签一般会出现在抓取的快照里面,对网站的收录SEO排名也是有一定的影响,不过现在搜索引擎都是智能化的,有时候抓取的并不是你自己所写的描述标签。而会根据用户搜索关键词相关度匹配。一般建议长度在100 个字左右不宜过长。
3.html代码——keywords关键词标签
关键词keywords设置现在在搜索比重上面也越来越不明显了,好多搜索已定提出可以放弃设置,因为搜索引擎能够自动抓取,建议适当设置3个左右即可。

H标签
H1标签一般出现在页面LOGO,或者单个文章的主标题部分。一个页面最好能控制在2个之内切不可过多。
H2标签一般会用在网站栏目或者小标题标题部分。
H3标签一般用在侧栏小标题子标题部分。
4.html代码——和文字加粗标签
文字加粗着重强调这文字比较重要,它会告诉搜索引擎此文字,在整个页面文字中比较重要,所以一般加粗一些关键词,一篇文章设置3-5个为宜,不可整篇加粗或者整篇不加粗。
A标签中的,Nofollow权重不传递,_blank新窗口打开
rel标签的属性Nofollow权重不传递属性,一般用于友情链接,或者网站有转出站外的链接。
target标签的属性_blank新窗口打开,以保留用户在网站的停留时间,降低网站跳出率。
se_prerender_url标签目前还在研究,不过发现一些站长站都已经用上,搜索发现是谷歌吸引爬虫而出,目前尚不具体了解用途。

5.html代码——alt图片描述标签
因为图片不具有SEO属性,所以alt越显重要,ALT主要是图片描述说明只用,用可以增加关键词密度,但切记不可过多频繁。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《SEO中常用的HTML代码大全介绍》
标签:
- 上一篇: 百度SEM推广效果好不好?如何提升转化效果?
- 下一篇: 公司注册网站域名的费用是多少?贵不贵
- 搜索
- 最新文章
-
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报
- 热血传奇新百区:【天涯海角】沙巴克城主穿搭分享,件件属性不凡
- CFO虽败犹荣!T1惊险晋级胜者组,再现绝境Faker!Doran发挥封神
- 联想moto g100 Pro预售开启 千元续航金刚
- 高端配置继续下放!红米K90系列曝光,K80至尊版虚惊一场
- 华为路由器 X1Pro陶瓷白 ,今日正式开启预售
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 这4种“空调”为什么突然没人装了?听内行人说完,恍然大悟!
- 15位数的电话号码即将启用!工信部出手规范“隐私号”
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 抖音短篇小说剪辑技巧有哪些?如何快速掌握剪辑流程?
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 抖音剪辑层级怎么做?掌握技巧提升视频质量?
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 无界14X斗战版对荣耀笔记本X16 谁又是更适合咱们的选择呢?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 翻唱抖音怎么剪辑?视频剪辑的步骤和技巧是什么?
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 热门tag