HTML行为的组成部分有哪些?如何正确构建网页交互?
![]() 游客
2025-07-05 06:45:01
3
游客
2025-07-05 06:45:01
3
随着网页设计的不断进步,HTML(超文本标记语言)已经成为构建互联网内容的基础。HTML不仅包含页面的结构,还定义了页面的行为,使其变得互动和动态。本文将深入探讨HTML行为的组成部分,确保您能全面理解这些关键元素如何共同工作,从而提高网站的用户体验。
HTML行为的组成概述
HTML行为指的是网页上的动作和反应,这些行为通过各种技术实现,其中最主要的技术是JavaScript。但值得注意的是,HTML本身并不直接处理行为,而是通过标记来定义行为发生的环境,并由JavaScript等脚本语言实现具体的行为效果。接下来,我们将详细介绍HTML行为的几个关键组成部分。
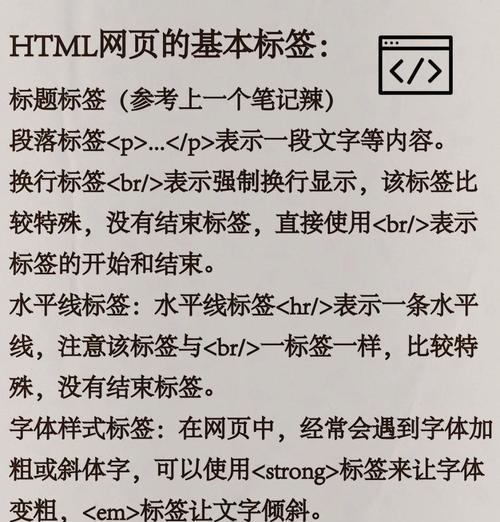
HTML标签与属性
HTML标签是构建网页的基础单元,它们定义了页面的结构和内容。一些标签具有特定的属性,可以控制元素的行为。``标签具有`href`属性,可以用来定义链接的行为,即当用户点击时,浏览器将跳转到指定的URL地址。
JavaScript
JavaScript是实现网页行为的关键脚本语言。通过HTML元素上的事件属性,例如`onclick`,可以嵌入JavaScript代码。当用户与页面上的元素进行交互时(如点击按钮、鼠标悬停等),JavaScript将被触发执行相应的操作。

CSS
虽然CSS(层叠样式表)主要用于定义网页的外观和格式,但它在增强用户界面的交互性方面也扮演着重要角色。使用CSS伪类如`:hover`或`:active`,可以给用户不同的视觉反馈,从而改善用户的交互体验。
DOM(文档对象模型)
DOM是HTML文档的编程接口,它将网页上的每个元素表示为一个节点。JavaScript通过DOM与HTML文档的结构进行交互,从而控制网页的行为。使用DOMAPI,开发者可以读取和修改网页上的内容、结构和样式。
事件监听器
事件监听器是JavaScript代码中的一个对象,用于监听用户的动作(如点击、滚动、键盘输入等)。通过为HTML元素添加事件监听器,开发者可以定义当特定事件发生时,应该如何响应。
行为库和框架
随着前端开发的发展,出现了许多用于简化网页行为实现的库和框架,如jQuery、React和Vue.js等。这些工具提供了一套预设的函数和组件,方便开发者快速实现复杂的网页行为。

深入理解HTML行为的组成部分
HTML标签与属性的深入分析
HTML标签通过其属性定义了元素的行为。这些属性通常包括:
`id`和`class`:用于识别页面中的特定元素,方便JavaScript进行操作。
`data*`:自定义数据属性,用于存储私有页面数据,可以在JavaScript中通过`dataset`属性访问。
`on*`属性:例如`onclick`、`onmouseover`等,这些属性用于绑定事件处理函数。
JavaScript在行为控制中的应用
JavaScript可以响应用户的交互动作,并执行相应的逻辑。例如:
```html
```
上述代码定义了一个按钮,当用户点击时,会弹出一个包含"HelloWorld!"的警告框。这是最基础的JavaScript行为实现示例。
CSS在提升交互体验中的作用
CSS提供了丰富的伪类和伪元素来增强交互效果,如:
```css
a:hover{
color:red;
```
这段CSS代码表示当鼠标悬停在链接上时,链接的文本颜色会变为红色。
DOM操作的细节
使用JavaScript对DOM进行操作,可以完成许多动态效果,例如:
```javascript
document.getElementById('myButton').addEventListener('click',function(){
alert('Buttonclicked!');
});
```
上述JavaScript代码为ID为`myButton`的元素添加了一个点击事件监听器,并在触发时显示一个警告框。
事件监听器的高级使用
事件监听器不仅限于简单的交互响应,还可以用于更复杂的事件处理,如:
```javascript
window.addEventListener('resize',function(){
console.log('窗口大小已改变');
});
```
这段代码会在浏览器窗口大小变化时执行一个函数,打印一条消息到控制台。
行为库和框架带来的便利性
使用行为库和框架,开发者可以利用现有的代码库和组件,快速实现复杂的行为效果。使用jQuery简化DOM操作和事件处理:
```javascript
$('myButton').click(function(){
alert('ButtonclickedusingjQuery!');
});
```

结语
HTML行为的组成部分,包括标签与属性、JavaScript、CSS、DOM、事件监听器以及行为库和框架,共同构成了丰富多彩的网页交互体验。了解这些组成部分及其功能,对于每一个网页开发者来说都是至关重要的。通过本文的介绍,希望您能够对如何利用这些技术提高网页的互动性和用户体验有了更深入的理解。继续实践和探索,您将能够创建出更加生动、富有互动性的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML行为的组成部分有哪些?如何正确构建网页交互?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 如何在抖音上发布视频时去除剪映水印?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 无界14X斗战版对荣耀笔记本X16 谁又是更适合咱们的选择呢?
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 热门tag





