HTML术语有哪些?如何理解它们的基本含义?
![]() 游客
2025-07-05 02:30:01
2
游客
2025-07-05 02:30:01
2
HTML(HyperTextMarkupLanguage,超文本标记语言)是构建网页内容的基础。无论是初学者还是经验丰富的开发者,了解和掌握HTML的基本术语对于网页设计和开发工作都是至关重要的。接下来,我将为你详细解读一些关键的HTML术语,并深入讲解它们在网页开发中的作用。
HTML文档结构
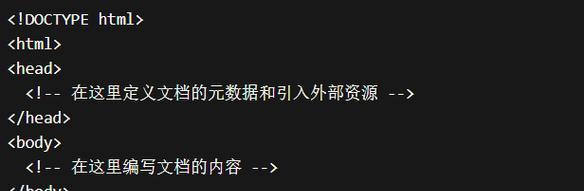
一个标准的HTML文档由以下几个基本部分组成,每一部分都承载着不同的功能和意义:
文档类型声明(Doctype):告诉浏览器该文档是哪种HTML版本的标准,确保网页按照预期方式显示。
html标签:作为页面内容的根元素,包含整个页面的HTML代码。
head标签:包含关于文档的信息,如页面标题、链接到样式表和脚本文件等。
body标签:包含网页上实际可见的所有内容,比如文本、图片、视频等。

标签(Tags)
标签是HTML的基本构建块,用于创建网页上的各种元素。标签通常成对出现,包括一个开始标签和一个结束标签,例如:
```html
这是一个段落。
```
其中`
`是开始标签,而`
`是结束标签。有时候,单个标签也用于插入图片、换行等操作。
元素(Elements)
元素通常指的是由开始标签、内容和结束标签组合而成的整体。一个段落元素由`
`开始标签、段落文本内容和`
`结束标签组成。
属性(Attributes)
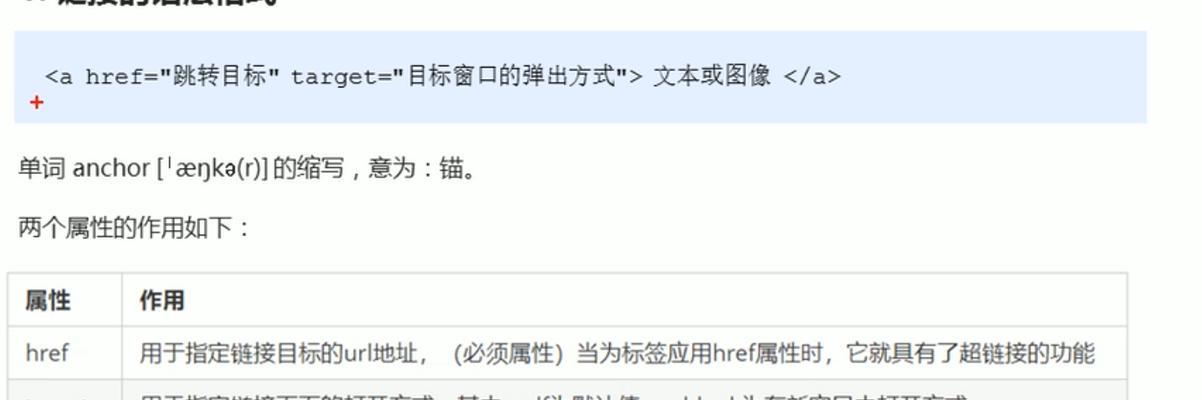
属性提供给标签额外的信息,它们通常出现在开始标签中,用于修改标签的行为或为标签添加特定的功能。例如:
```html
```
在上面的例子中,`href`是链接元素``的属性,它指定了链接的目标地址。
常用HTML元素
以下是一些在HTML中常用的元素,它们各自有不同的用途:
标题元素(h1h6):定义页面中的标题和子标题,其中`h1`表示最高级别。
段落元素(p):用于定义文本段落。
链接元素(a):用于创建超链接,将用户重定向到其他页面。
图片元素(img):用于在网页中嵌入图片,它是一个空元素,不需要结束标签。
列表元素(ul/ol,li):分别用于无序列表和有序列表。
HTML5的新特性
随着HTML5的推出,引入了一系列新元素和属性,增强了网页的语义化和功能,其中包括:
section,article,nav,aside,header,footer:这些元素帮助定义网页内容的不同区域。
form元素的新类型:如`email`,`number`,`range`等,提供了更丰富的表单输入选项。
Canvas和SVG:用于在网页上绘制图形和进行更复杂的绘图操作。
SEO优化建议
在制作网页时,合理使用HTML元素和属性对搜索引擎优化(SEO)至关重要。例如:
合理使用标题标签(h1h6):这有助于搜索引擎理解页面结构,并确定页面的主要主题。
使用meta标签:在head部分使用meta标签描述网页内容,如页面标题(title)和描述(description)。
优化图片元素:使用alt属性为图片提供文本描述,这不仅有助于SEO,还可以提高网站的可访问性。
综上所述,通过了解和掌握HTML的基础术语和结构,你可以更有效地构建和优化你的网页内容。随着技术的发展,HTML仍然在不断进化,紧跟最新的HTML标准和最佳实践,将使你能够创建更加丰富、互动和响应式的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML术语有哪些?如何理解它们的基本含义?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 如何在抖音上发布视频时去除剪映水印?
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 抖音剪辑层级怎么做?掌握技巧提升视频质量?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 无界14X斗战版对荣耀笔记本X16 谁又是更适合咱们的选择呢?
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 李健首战告捷!荣耀400系列的新机,23天销量破百万台
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 热门tag