HTML5新增了哪些特性?与HTML相比有哪些改进?
![]() 游客
2025-07-08 11:15:01
5
游客
2025-07-08 11:15:01
5
在互联网快速发展的今天,网页设计和开发技术也在不断进步。HTML作为构建网页内容的基础语言,自1991年首次发布以来,已经经历了数次重要的更新和改进。HTML5作为最新版本的HTML标准,相比以往的HTML版本,带来了众多性的改变。本文将深入探讨HTML5比HTML多出了哪些特性,帮助您更好地了解和掌握这个现代网页设计的核心技术。
HTML5的引入
在HTML5发布之前,HTML4标准已经沿用了很长一段时间。随着互联网技术的不断发展,诸如移动设备的普及、多媒体内容的激增以及Web应用程序的需求增长,这些都对网页标记语言提出了新的挑战。HTML5应运而生,旨在解决这些新问题,并提升Web技术的性能与功能性。

HTML5新增的特性
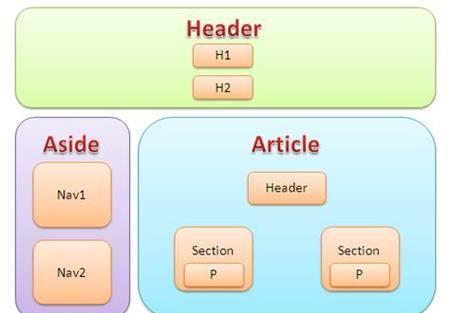
语义化标签
HTML5引入了更丰富的语义化标签,例如`
表单控件增强
在HTML5中,表单功能得到了大幅加强,新增了许多表单元素和属性,如`email`,`url`,`number`,`range`等类型的输入框,以及`required`,`pattern`等验证属性。这些新增的控件和属性使得表单数据的收集和验证更为简单且有效。
多媒体支持
HTML5为网页增加了直接支持音频和视频的能力,通过`
画布(Canvas)和SVG图形
HTML5引入了`
离线存储
HTML5提供了Web存储机制,如`localStorage`和`sessionStorage`,允许开发者在用户的浏览器中存储数据,即使是离线状态。这意味着可以创建更为丰富的离线应用,改善用户的使用体验。
地理位置服务
HTML5支持地理位置服务,通过JavaScriptAPI,可以获取用户的地理位置信息,并且在网站中实现地图定位、位置分享等功能。
WebWorkers
为了提升复杂应用的性能,HTML5引入了WebWorkers的概念。通过WebWorkers,可以在后台线程中执行JavaScript代码,而不会影响到页面的交互性能。
文件API
HTML5提供了一套文件API,允许网页直接操作用户的本地文件系统,这对于创建具有文件上传、下载功能的应用来说至关重要。

HTML5带来的挑战与解决方案
虽然HTML5带来了诸多新的特性和优势,但它同时也带来了兼容性问题。不同的浏览器对HTML5的支持程度不一,尤其是老旧的浏览器。为此,开发者需要通过polyfills(垫片脚本)来确保HTML5功能在不同浏览器中的可用性。

结语
HTML5的推出标志着Web技术迈入了一个新时代。它不仅增强了网页的语义化、多媒体、图形处理、存储和交互能力,还为Web应用提供了前所未有的可能性。随着开发者对HTML5特性的深入挖掘与应用,我们有理由相信未来的Web世界将更加丰富多彩。通过本文的介绍,您应该已经对HTML5的核心特性有了一个全面的了解,现在,让我们开始将这些特性应用到实际的网页设计与开发中去吧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5新增了哪些特性?与HTML相比有哪些改进?》
标签:HTML5
- 搜索
- 最新文章
-
- 看了红米K90的爆料,感觉K80至尊版不香了?新机或有三大优势加持小结
- 还是最强大杯?vivo X300 Pro曝光,感觉X200 Pro彻底不香了小结
- 双2亿镜头?Find X9系列曝光
- iOS 26 beta 3 新功能一览:壁纸颜色选项、更强大的模糊效果等
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- 热血传奇新百区:斧头,魔力,珊瑚,看似简陋实则为运10套大战
- 织梦网站的关键词怎么放?如何优化关键词提高SEO效果?
- 网站如何推广文案高级?高级文案推广策略有哪些?
- 如何自制网站推广软件?自制软件与购买服务哪个更划算?
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 热门文章
-
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- 抖音视频编辑技巧:如何剪辑掉不美好的部分?
- 抖音漫画视频剪辑技巧有哪些?如何制作高质量内容?
- 抖音自带的剪辑功能如何剪辑片段?操作步骤是什么?
- 怎么拍小红书视频剪辑?视频编辑有哪些技巧?
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 热门tag