HTML5功能全解析:它到底包含了哪些特性?
![]() 游客
2025-07-07 07:30:01
4
游客
2025-07-07 07:30:01
4
在当今数字化时代,网页技术的演进日新月异,其中HTML5作为最新一代的超文本标记语言,引领着网页开发的潮流。HTML5不仅仅是一个简单的标记语言更新,它在功能上也带来了诸多扩展,提升了网页的互动性和功能丰富度。本文将全面探讨HTML5所涵盖的功能,为对网页开发感兴趣的读者提供深入的了解和指导。
HTML5核心功能概述
HTML5的出现,标志着网页从静态展示到动态交互的转变。HTML5的核心功能可以概括为以下几个方面:
语义化标签
HTML5引入了一系列新的语义化标签,如`
多媒体支持
在HTML5之前,多媒体内容的嵌入需要借助Flash或Silverlight等插件。HTML5通过`
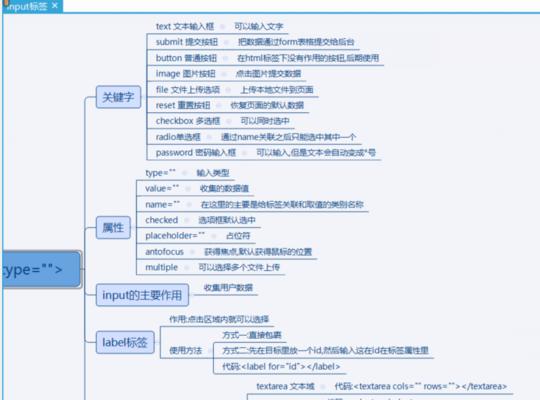
表单元素的增强
HTML5对表单元素进行了重大改进。新增的输入类型如`email`、`number`、`date`、`color`等,提高了表单数据的准确性与用户体验。同时,表单验证功能也被内建于HTML5中,通过`required`、`pattern`等属性,开发者可以轻松实现前端验证,提升用户填写表单的效率。

离线存储
HTML5的`localStorage`和`sessionStorage`为网页提供了离线存储的能力,使得网页应用即使在无网络环境下也能正常工作。这对于开发需要缓存数据的应用非常有用,也大大提高了用户的使用体验。
地理位置服务
通过HTML5的地理位置API,网页可以访问用户的地理位置信息。这项功能对于地图服务、位置共享应用等提供了强大的支持,同时,用户隐私的保护也被HTML5所重视,提供了相应的权限管理机制。
网络通信
HTML5还引入了`WebSocket`,这是一种全双工通信协议,允许服务器和客户端之间进行实时数据交换。这对于需要即时通信功能的应用,如聊天应用、实时游戏等,提供了新的解决方案。
画布(Canvas)和SVG
画布(Canvas)API和SVG(可缩放矢量图形)的使用让开发者能够在网页上绘制复杂的图形和动画。这不仅丰富了网页的表现力,也拓宽了网页游戏和数据可视化的发展空间。

HTML5与移动设备
随着移动互联网的迅猛发展,HTML5在移动设备上的表现尤为重要。HTML5优化了触摸事件的处理,使得网页可以更好地响应用户的触摸操作,这对于触屏手机和平板电脑等设备的用户体验至关重要。
HTML5通过响应式设计提供了更好的跨平台兼容性。通过媒体查询、流式布局、弹性图片等技术,网页内容能够适应不同的屏幕尺寸和分辨率,保证用户在任何设备上都能获得良好的浏览体验。

结语
综合以上,HTML5不仅仅是HTML的一个新版本,它在语义化、多媒体、离线存储、交互性和跨平台兼容性等方面都带来了性的变化。随着网络技术的不断进步,HTML5将继续推动网页开发的边界,让网页应用更加丰富多彩,功能更加完善。对于网站开发者而言,掌握HTML5的核心功能是适应当前和未来网页开发趋势的必备技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5功能全解析:它到底包含了哪些特性?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 7月2日12时正式公测,即将“解限”的《解限机》,为我们准备了哪些惊喜?
- 抖音漫画视频剪辑技巧有哪些?如何制作高质量内容?
- 抖音视频编辑技巧:如何剪辑掉不美好的部分?
- 热门tag