HTML标签有哪些?它们各自的作用是什么?
![]() 游客
2025-06-27 04:45:01
5
游客
2025-06-27 04:45:01
5
随着互联网的蓬勃发展,Web开发成为了一项不可或缺的技术。HTML(超文本标记语言)作为构建网页的基础,其标签的使用更是开发中至关重要的一环。HTML中的标签有哪些内容呢?本文将对HTML中的标签进行深入解析,带您全面了解这些基础元素。
HTML标签概述
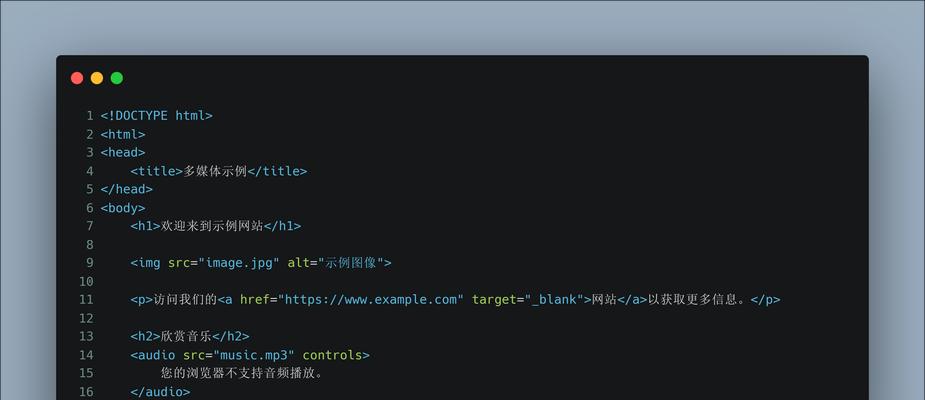
HTML标签是构建网页内容的基石。每一个标签都具有特定的意义和用法,它们定义了网页上的文本、图像、链接等多种元素。HTML标签通常由一对尖括号构成,比如`
`和`
`,中间包含文本内容。``是开始标签,而`
`是结束标签。开始标签和结束标签之间的内容构成了一个元素。
核心HTML标签解析
``标签
``标签是HTML文档的根元素,它包含了整个HTML页面的内容。所有其他的HTML标签都应包含在``标签之内。
```html
```
``标签
`
`标签包含关于HTML文档的元数据,如文档标题、链接到样式表、脚本等。它位于``标签内,``标签之前。```html
```
`
```
``标签
`
`标签包含了网页的所有可见内容,如文本、图片、链接等。```html
```
`
`
```html
```
`
与`
```html
```
`
`
```html
```
`
`
```html
```
`
`
```html
标题
```
`
`
```html
```
``到`
`标签
`
`到``标签用于定义不同层级的标题,``表示最高级别,``表示最低级别。
`表示最高级别,``表示最低级别。
```html
一级标题
二级标题
```
` `标签
`
`标签用于定义文本段落。
```html
这是一个段落。
```
``标签
``标签用于定义超链接,使文本成为可点击的链接,跳转到其他页面或页面内的特定部分。
```html
```
``标签
``标签用于在页面上嵌入图片。
```html

```
``,`
`,`
`
- `和`
- `用于定义列表中的每一项。
```html
- 列表项一
- 列表项二
```

深入HTML标签应用
了解了上述标签的定义和基本用法后,我们来深入探讨如何将这些标签应用到实际的网页设计中。
结构化内容
使用`
`,` 提升可访问性
使用标题标签`
`到`
`可以帮助屏幕阅读器用户更快地导航网页内容。确保标题层级清晰,以便用户理解内容的组织结构。
强化文本语义
``,``等标签提供了文本的语义化标记,它们分别表示强调文本和强调语气,而不仅仅是视觉上的加重或斜体。
```html
这是一句普通文本,这是一句强调的文本,而这是一句语气强调的文本。
```
图片和多媒体内容
图片是网页上不可或缺的一部分,而`
`标签则提供了在网页上嵌入图片的能力。还可以使用`
`和` `标签来定义图像、图表等,并提供相应的描述。 ```html

这是一个示例图片的描述。 ```
表格数据
对于展示表格数据,`
`,`
`,` `,` `等标签是必不可少的。它们可以帮助构建清晰的表格,以展示各类结构化数据。 ```html
姓名 年龄 职业 张三 30 工程师 ```
表单元素
表单是网页交互中的重要元素,`
- `用于定义无序列表和有序列表,而`
