可换行的html标签有哪些?如何正确使用它们来优化网页布局?
![]() 游客
2025-06-08 03:15:01
45
游客
2025-06-08 03:15:01
45
HTML(HyperTextMarkupLanguage)是网页设计中最基础的技术之一,负责网页内容的结构和格式。在网页的布局设计中,经常会遇到需要文本换行的情况,而实现这一效果,我们就要用到特定的HTML标签。在本篇指南中,我们将详细介绍那些可实现文本换行功能的HTML标签,并提供一些实用的使用建议。
1.`
`标签:强制换行
`
`是一个空元素,用于在文本中强制换行。它的特点是不需要闭合标签。`
`标签经常用于地址或诗歌中,其中换行是不可更改的格式要求。
示例代码:
```html
这是第一行。
这是第二行。
```
结果:
```
这是第一行。
这是第二行。
```

2.`
`标签:段落换行
`
`标签用于定义一个段落。当浏览器解析到新的`
`标签时,它会自动在段落之间添加一定的空白空间,从而实现换行效果。这个标签不仅帮助文本换行,而且有助于搜索引擎优化(SEO)。
示例代码:
```html
这是第一个段落。
这是第二个段落。
```
结果:
```
这是第一个段落。
这是第二个段落。
```

3.``标签:区块换行
`
`标签是一个块级元素,用于定义文档中的一个区域或一个部分。它本身并不会直接导致换行,但通常默认情况下``会产生换行效果,因为它是块级元素。
示例代码:
```html
这是第一个区块。
这是第二个区块。
```
结果:
```
这是第一个区块。
这是第二个区块。
```

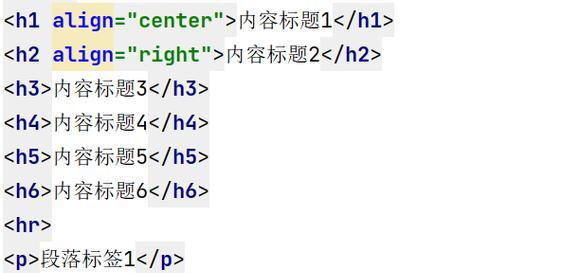
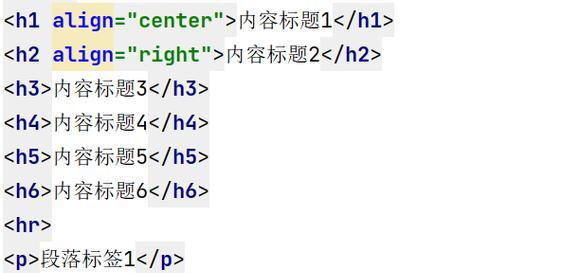
4.``到``标签:标题换行
HTML标题标签`
`到``分别定义了不同级别的标题。每个标题标签都是块级元素,会自动换行显示。
示例代码:
```html
这是主标题
这是二级标题
```
结果:
```
这是主标题
这是二级标题
```
5.``,``,`- `:列表换行
无序列表`
`和有序列表``标签中的`- `项默认情况下都会换行显示。列表非常适合用于制作项目清单、步骤说明、导航菜单等。
示例代码:
```html
- 列表项一
- 列表项二
```
结果:
```
列表项一
列表项二
```
6.``:引用换行
`
`标签定义了一个较长的引用。通常浏览器会将``内的文本进行缩进,并换行显示。
示例代码:
```html
这是一个长引用。
```
结果:
```
这是一个长引用。
```
7.``:地址换行
`
`标签用于表示文档或文章的作者/拥有者的联系信息。它通常会使得文本换行显示,并且内容会以斜体表示。
示例代码:
```html
作者联系信息。
这里可能包含邮箱、电话等。
```
结果:
```
作者联系信息。
这里可能包含邮箱、电话等。
```
实用技巧和注意事项
确保使用这些标签时符合语义化的标准,即用正确的标签表示内容的类型和结构。
对于视觉效果的换行(如文本对齐),可以通过CSS样式实现,而不是使用HTML标签。
注意避免过多使用`
`标签,以免破坏内容的结构化和语义化。
通过以上介绍,您现在应该对哪些HTML标签可以实现文本换行有了一定的了解。这些标签在网页设计中扮演着重要的角色,它们不仅帮助我们控制内容的格式,而且对搜索引擎的页面解析和理解也有着直接影响。实践这些知识点,并结合CSS进行样式调整,将能够制作出既美观又功能强大的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《可换行的html标签有哪些?如何正确使用它们来优化网页布局?》
标签:HTML标签
`
示例代码:
```html
```
结果:
```
这是第一个区块。
这是第二个区块。
```

4.``到``标签:标题换行
`标签:标题换行
HTML标题标签`
`到``分别定义了不同级别的标题。每个标题标签都是块级元素,会自动换行显示。
示例代码:
```html
这是主标题
这是二级标题
```
结果:
```
这是主标题
这是二级标题
```
5.``,``,`- `:列表换行
- `,`
- `:列表换行
无序列表`
- `和有序列表`
- `项默认情况下都会换行显示。列表非常适合用于制作项目清单、步骤说明、导航菜单等。
示例代码:
```html
- 列表项一
- 列表项二
```
结果:
```
列表项一
列表项二
```
6.`
`:引用换行
`
`标签定义了一个较长的引用。通常浏览器会将`
`内的文本进行缩进,并换行显示。
示例代码:
```html
这是一个长引用。
```
结果:
```
这是一个长引用。
```
7.``:地址换行
`
`标签用于表示文档或文章的作者/拥有者的联系信息。它通常会使得文本换行显示,并且内容会以斜体表示。示例代码:
```html
作者联系信息。
这里可能包含邮箱、电话等。```
结果:
```
作者联系信息。
这里可能包含邮箱、电话等。
```
实用技巧和注意事项
确保使用这些标签时符合语义化的标准,即用正确的标签表示内容的类型和结构。
对于视觉效果的换行(如文本对齐),可以通过CSS样式实现,而不是使用HTML标签。
注意避免过多使用`
`标签,以免破坏内容的结构化和语义化。通过以上介绍,您现在应该对哪些HTML标签可以实现文本换行有了一定的了解。这些标签在网页设计中扮演着重要的角色,它们不仅帮助我们控制内容的格式,而且对搜索引擎的页面解析和理解也有着直接影响。实践这些知识点,并结合CSS进行样式调整,将能够制作出既美观又功能强大的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《可换行的html标签有哪些?如何正确使用它们来优化网页布局?》
标签:HTML标签
- `标签中的`
- 搜索
- 最新文章
-
- 史上最强iPhone?iPhone17Pro8大升级震撼登场,你准备好了吗
- iPhoneFold曝光:4800万镜头、iOS27独家优化,2026上市!
- ColorOS157月升级汇总来了!20+升级亮点覆盖近40款OPPO机型
- iOS18.6正式版即将到来:老用户的最后一更,新用户的稳定首选
- 重磅,ios18.6rc准正式版来了,续航、信号、流畅度等初体验。
- Ios26beta4发布,初体验如何?性能是否提升?
- 最新:山东出现超预期431毫米特大暴雨,今夜危险降雨形势再次出现
- 河南省!明天7月23号,新一轮降雨中心已定,大雨暴雨分布如下!
- 新一轮降雨中心已定,暴雨大暴雨分布如下,明日7月24号天气预报
- 甘肃省!明天7月23号,本轮降雨形势已确定,大雨暴雨分布如下!
- 热门文章
-
- HTML支持哪些字体?如何在网页中使用自定义字体?
- 北辰区如何推广网站?有哪些有效的本地网络营销策略?
- 20秒抖音配音视频剪辑技巧是什么?如何快速制作?
- AL晋级沙特杯四强!AL2-1HLE,圣枪哥游龙,Peanut千珏宛如演员
- 华为的10100mAh新机,把所有网友都整不会了
- 网站三层参考架构怎么写?架构设计的常见问题有哪些?
- 在html中标签都有哪些?如何正确使用它们?
- 差价150元,荣耀X70和OPPOA5Pro如何选,你需要知道这些差异
- 网站做好要如何推广?有哪些有效的推广策略?
- 网站没有关键词怎么优化?如何提升SEO排名?
- 前端如何做网站推广赚钱?有哪些有效策略?
- 2025年Q2国内市场大洗牌:华为重返第一,苹果跌出前三
- 使用HTML5开发网页时需要哪些辅助软件?这些软件能解决哪些常见问题?
- 如何推广自己的游戏网站?有效策略和常见问题解答?
- htmlvideo支持哪些流?如何确保兼容性?
- 网站中搜索关键词怎么搜?如何提高搜索效率和准确性?
- 企业网站怎么优化关键词?优化步骤和常见问题解答?
- HTML标签特点有哪些?如何识别和使用它们?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 网站优化矩阵分析怎么写?如何有效提升SEO效果?
- 热门tag