HTML标签外边距问题解析:哪些标签支持外边距设置?
![]() 游客
2025-07-18 08:30:01
4
游客
2025-07-18 08:30:01
4
在网页设计和前端开发中,控制元素的边距(margin)是实现页面布局和视觉效果的基本技能之一。了解哪些HTML标签具有设置外边距的能力,可以帮助开发者更精确地控制页面元素的布局。本文将详细介绍HTML中涉及外边距的标签,深入探讨它们的用法和最佳实践,以及如何结合CSS来完成复杂的布局任务。
什么是边距(Margin)?
在CSS中,边距(Margin)是指元素周围的空白区域,它负责在元素与元素之间、元素与页面边缘之间创建空间。边距可以控制元素在页面上的实际位置,是页面布局中的关键元素。

HTML标签与边距
HTML(超文本标记语言)是构建网页内容的骨架,而CSS(层叠样式表)是用来设计网页样式的工具。HTML标签本身并不直接处理边距,边距的设置是通过CSS的属性来实现的。然而,某些HTML标签可以通过CSS获得边距,以下是一些常见的例子:
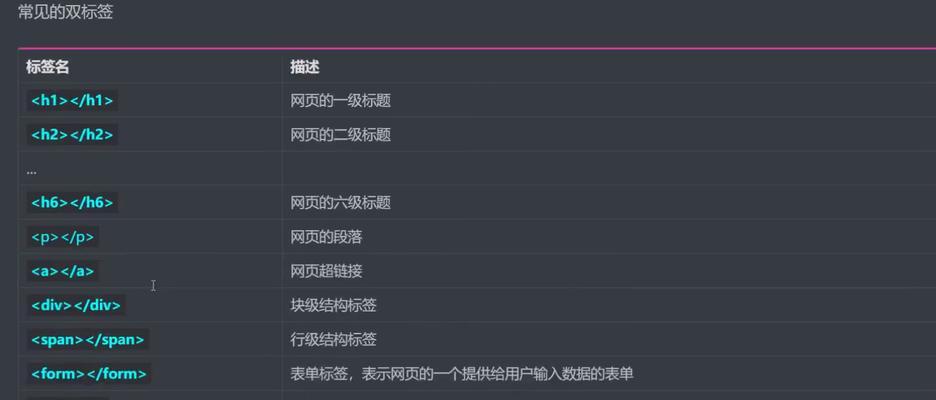
``标签
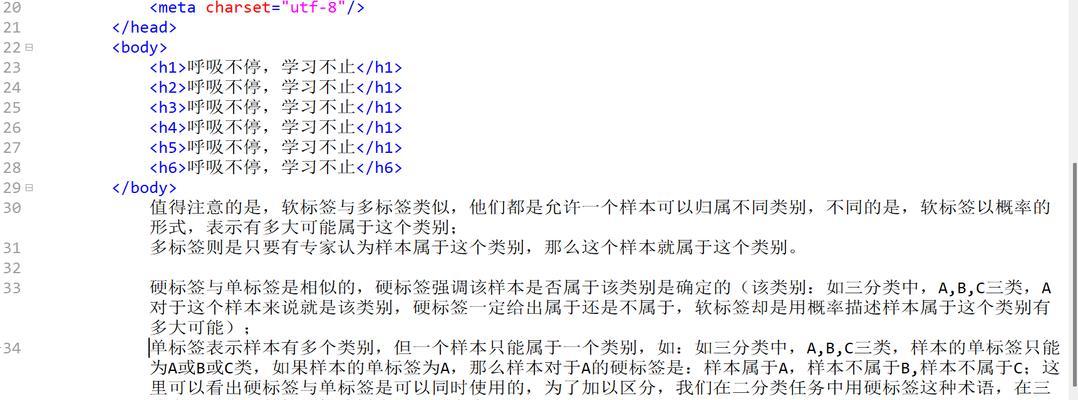
`
`标签是HTML文档中所有内容的容器,它本身没有内边距(padding)或外边距(margin),但可以通过CSS为``标签设置全局的外边距,从而影响整个页面内容的布局。` ` ` `标签 ` `标签代表一个段落,是内联级元素。虽然默认情况下` `标签有内置的外边距,但这些值可以通过CSS进行修改,以便更精确地控制段落之间的空间。 ` 这些是标题标签,每个标签定义了不同级别的标题。它们在视觉上通常具有默认的外边距,可以通过CSS进行自定义以满足页面设计的需要。 要为HTML元素设置外边距,我们需编写CSS代码,并应用到相应的HTML标签上。例如: ```css div{ margin:10px; ``` 这条规则会给所有` CSS提供了多种边距属性,如`margin-top`、`margin-right`、`margin-bottom`和`margin-left`,使开发者能够对各个方向的边距进行精确控制。还可以使用`margin`简写属性一次性设置所有方向的边距。 外边距合并(MarginCollapse):相邻元素的垂直外边距可能会合并,即取其中较大的外边距值。了解这一点有助于避免在布局中出现意外的空间。 使用`margin:auto;`实现居中:对于块级元素,可以设置左右外边距为`auto`,配合宽度设置,使其水平居中。 响应式布局中的边距:在响应式设计中,使用百分比或`vw`(视口宽度单位)来设置边距,可以创建更加灵活的布局效果。 理解哪些HTML标签可以具有外边距,以及如何通过CSS来控制它们,对于前端开发者来说至关重要。通过本文的介绍,您应该已经掌握了基本的边距控制技巧,并能够开始在您的网页设计中实现更加精细的布局效果。记住,实践是最好的学习方式,不断地试验和探索将帮助您更加熟练地运用这些知识。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML标签外边距问题解析:哪些标签支持外边距设置?》
标签:HTML标签`到`
`标签

如何设置外边距

多层次的边距控制
常见问题与技巧
结语
- 搜索
- 最新文章
-
- 本轮降雨形势发生转变,高温范围减弱北方降雨增多,具体分布如下
- 本轮降雨中心已定,北方降雨明显增多,6号台风即将酝酿完成
- 热血传奇:它是被降级装备,曾因佩戴条件让其隐藏属性火爆全服!
- LPL最后冠军战队解散!Ale和Missing官宣离队,网友:摆烂了
- AL晋级沙特杯四强!AL2-1HLE,圣枪哥游龙,Peanut千珏宛如演员
- 2025年Q2国内市场大洗牌:华为重返第一,苹果跌出前三
- 荣耀突然发布平板GT2Pro!骁龙8Gen3+3K高刷屏,2499元起售
- 平板大更新!华为五款重磅新机曝光,全面覆盖大小尺寸
- 电动车新规倒计时!上路满足“2不装3不改”新要求,已有多人被罚
- 4种查电动车新方式来了!无交警执勤,电动车违法行为照样会处罚
- 热门文章
-
- 圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- 如何能自己做网站推广?有哪些有效的推广方法?
- 小红书射箭视频剪辑教程?如何制作吸引人的射箭视频内容?
- TCL电话怎么设置才能让老妈一按就打通?
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 企业网站怎么修改版?版面更新的步骤和注意事项是什么?
- 小红书萌娃内容关键词是什么?搜索萌娃内容的技巧有哪些?
- 星球大战前线2启动完整游戏【5个实用建议】
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 学营销方案网站怎么做?如何打造有效的营销网站?
- 写代码如何做网站推广?有哪些有效的推广策略?
- 热门tag