当我们谈论网页设计与开发时,HTML标签是构成网页基础的基石。HTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页的标准标记语言。了解并掌握HTML中的标签对于任何希望进入网页设计与开发领域的人来说,都是至关重要的起点。本文将全面解析HTML中的各种标签,并指导你如何在实际开发中应用它们。
HTML标签基础
我们来简单了解一下HTML标签的基础。HTML标签通常由尖括号包围的关键字组成,如``,它们可以用来构建网页的结构和内容。大多数标签都具有开始标签和结束标签,成对出现,例如`
`和`
`表示一个段落。
开始标签与结束标签
开始标签是标签的开头,它告诉浏览器该标签控制的内容从何处开始。结束标签与开始标签相似,但是前面多了一个斜杠(/),用来告诉浏览器内容的结束位置。比如,`
`标签定义了网页的主体部分,而``则表明主体内容结束。
自闭合标签
并非所有的HTML标签都需要成对出现。有些标签是自闭合的,也就是说,它们不需要结束标签。这些标签在结束处直接加上一个斜杠,并闭合标签,例如` `。
`。

HTML标签详解
现在,让我们深入探讨HTML中的各种标签以及它们的用途。
文档类型声明
```html
```
这是文档类型声明,告诉浏览器你使用的是HTML5。
根元素
```html
```
所有HTML页面的根元素是``,它是包裹整个HTML文档的容器。
头部信息
```html
页面标题
```
`
`元素包含了文档的元数据,如`
`标签定义了网页的标题,这个标题会在浏览器标签上显示,并被搜索引擎用于索引网页。</p>
<p><strong>页面主体</strong></p>
<p>```html</p>
<p><body></p>
<p><!--页面内容,如段落、图片等--></p>
<p></body></p>
<p>```</p>
<p>`<body>`元素包含了页面的所有可见内容,如文本、图片、链接、列表、表格、表单等。</p>
<p><strong>标题标签</strong></p>
<p>```html</p>
<p><h1>一级标题</h1></p>
<p><!--...--></p>
<p><h6>六级标题</h6></p>
<p>```</p>
<p>标题标签`<h1>`到`<h6>`用于定义不同级别的标题。`<h1>`表示最重要的标题,而`<h6>`则是最不重要的标题。</p>
<p><strong>段落标签</strong></p>
<p>```html</p>
<p><p>这是一个段落。</p></p>
<p>```</p>
<p>`<p>`标签用来定义段落,是网页文本内容的基础。</p>
<p><strong>链接标签</strong></p>
<p>```html</p>
<p><ahref="https://www.example.com"rel="nofollownoopener">访问示例网站</a></p>
<p>```</p>
<p>`<a>`标签定义了超链接,链接可以指向网页内的其他位置或外部网站。添加`rel="nofollownoopener"`属性是出于SEO和安全的考虑。</p>
<p><strong>图像标签</strong></p>
<p>```html</p>
<p><img alt="在html中标签都有哪些?如何正确使用它们?" title="在html中标签都有哪些?如何正确使用它们?" src="image.jpg"/></p>
<p>```</p>
<p>`<img>`标签用于嵌入图像。`src`属性指定了图像的路径,而`alt`属性提供了图像的替代文本,这对于SEO和视障用户非常重要。</p>
<p><strong>列表标签</strong></p>
<p>```html</p>
<p><!--无序列表--></p>
<p><ul></p>
<p><li>列表项一</li></p>
<p><li>列表项二</li></p>
<p></ul></p>
<p><!--有序列表--></p>
<p><ol></p>
<p><li>第一个</li></p>
<p><li>第二个</li></p>
<p></ol></p>
<p><!--定义列表--></p>
<p><dl></p>
<p><dt>术语一</dt></p>
<p><dd>描述一</dd></p>
<p><dt>术语二</dt></p>
<p><dd>描述二</dd></p>
<p></dl></p>
<p>```</p>
<p>`<ul>`、`<ol>`和`<dl>`标签用于创建无序列表、有序列表和定义列表。它们通过`<li>`、`<dt>`和`<dd>`子标签来定义列表项。</p>
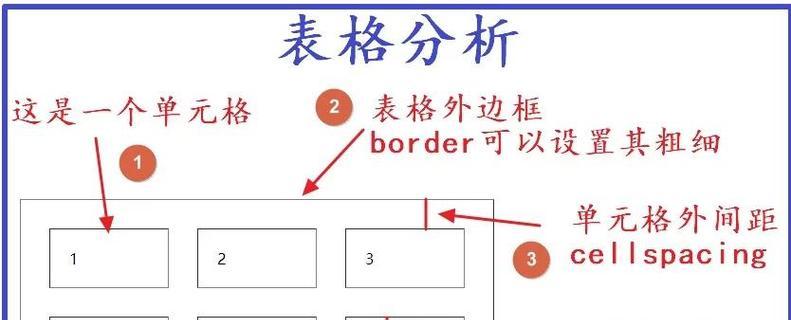
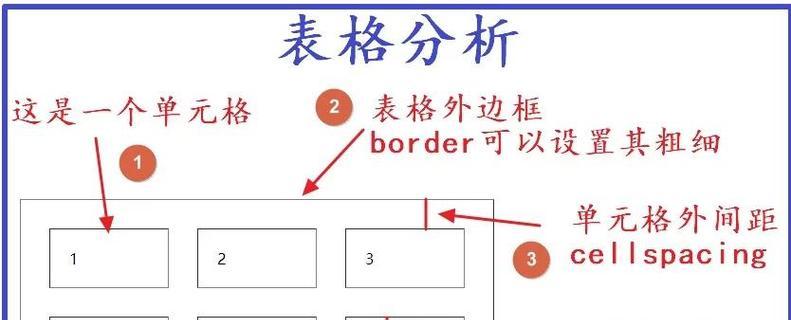
<p><strong>表格标签</strong></p>
<p>```html</p>
<p><table></p>
<p><tr></p>
<p><th>表头一</th></p>
<p><th>表头二</th></p>
<p></tr></p>
<p><tr></p>
<p><td>数据一</td></p>
<p><td>数据二</td></p>
<p></tr></p>
<p></table></p>
<p>```</p>
<p>`<table>`标签用来创建表格。表头由`<th>`定义,数据单元格由`<td>`定义。表格行由`<tr>`标签定义。</p>
<p><strong>表单标签</strong></p>
<p>```html</p>
<p><formaction="/submit"method="post"></p>
<p><labelfor="username">用户名:</label></p>
<p><inputtype="text"id="username"name="username"/></p>
<p><inputtype="submit"value="提交"/></p>
<p></form></p>
<p>```</p>
<p>`<form>`标签用于创建表单,用户可以在表单内输入数据,然后通过`<input>`标签提交给服务器。`<label>`标签用于定义输入字段的标签。</p>
<p><strong>音频与视频标签</strong></p>
<p>```html</p>
<p><audiocontrols></p>
<p><sourcesrc="audio.mp3"type="audio/mpeg"></p>
<p>您的浏览器不支持audio元素。</p>
<p></audio></p>
<p><videowidth="320"height="240"controls></p>
<p><sourcesrc="movie.mp4"type="video/mp4"></p>
<p>您的浏览器不支持video元素。</p>
<p></video></p>
<p>```</p>
<p>`<audio>`和`<video>`标签分别用于嵌入音频和视频。它们通过`<source>`标签指定媒体资源,并提供控制界面给用户。</p>
<p style="text-align: center;"><img alt="在html中标签都有哪些?如何正确使用它们?" title="在html中标签都有哪些?如何正确使用它们?" src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709012615_63704.jpeg"/></p>
<h2>HTML5新增标签</h2>
<p>随着HTML5的推出,网页开发者有了一系列新的标签可供使用,这些标签不仅提升了页面的语义性,而且在SEO上也有积极的作用。</p>
<p><strong>文章标签</strong></p>
<p>```html</p>
<p><article></p>
<p><h1>文章标题</h1></p>
<p><p>这里是文章内容...</p></p>
<p></article></p>
<p>```</p>
<p>`<article>`标签定义文章内容区域,它适用于博客帖子、新闻报道等独立的内容块。</p>
<p><strong>节段标签</strong></p>
<p>```html</p>
<p><section></p>
<h2>小节标题</h2>
<p><p>这里是小节内容...</p></p>
<p></section></p>
<p>```</p>
<p>`<section>`标签用于定义文档中的一个区域,通常包含一个标题。</p>
<p><strong>页眉与页脚标签</strong></p>
<p>```html</p>
<p><header></p>
<p><h1>网站标题</h1></p>
<p></header></p>
<p><footer></p>
<p><p>版权所有©2023</p></p>
<p></footer></p>
<p>```</p>
<p>`<header>`和`<footer>`标签分别用于定义文档或部分的头部和尾部,通常包含导航链接、作者信息、版权信息等。</p>
<p><strong>导航标签</strong></p>
<p>```html</p>
<p><nav></p>
<p><ul></p>
<p><li><ahref="home">首页</a></li></p>
<p><li><ahref="news">新闻</a></li></p>
<p><!--更多导航项--></p>
<p></ul></p>
<p></nav></p>
<p>```</p>
<p>`<nav>`标签定义了页面的导航链接,用于页面的主要导航部分。</p>
<p><strong>侧边栏标签</strong></p>
<p>```html</p>
<p><aside></p>
<p><h3>侧边栏标题</h3></p>
<p><p>这里是侧边栏内容...</p></p>
<p></aside></p>
<p>```</p>
<p>`<aside>`标签用于包含与周围内容间接相关的部分,如侧边栏。</p>
<p><strong>图形标签</strong></p>
<p>```html</p>
<p><figure></p>
<p><img alt="在html中标签都有哪些?如何正确使用它们?" title="在html中标签都有哪些?如何正确使用它们?" src="pic.jpg"/></p>
<p><figcaption>这是图片的标题</figcaption></p>
<p></figure></p>
<p>```</p>
<p>`<figure>`和`<figcaption>`标签用于组合独立的图片及其标题,提供对图片内容的额外说明。</p>
<p style="text-align: center;"><img alt="在html中标签都有哪些?如何正确使用它们?" title="在html中标签都有哪些?如何正确使用它们?" src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709012615_29045.jpeg"/></p>
<h2>HTML标签的使用建议</h2>
<p>在使用HTML标签时,以下是一些重要的建议:</p>
<p><strong>保持语义清晰</strong>:使用标签的语义含义来表示内容的结构和意义,用`<article>`来标记文章内容,用`<section>`来标记文档的一个区段。</p>
<p><strong>遵循SEO最佳实践</strong>:合理使用标题标签,为图像添加`alt`属性,确保链接打开方式正确(`rel="nofollownoopener"`)。</p>
<p><strong>关注无障碍性</strong>:为图像添加`alt`文本,确保所有用户都能理解网页内容。</p>
<p><strong>保持代码的可读性</strong>:合理使用空格、缩进和换行,让代码易于阅读和维护。</p>
<p><strong>遵循标准和兼容性</strong>:确保你的HTML代码遵循最新的W3C标准,这样可以提高网站的兼容性和用户体验。</p>
<h2>结语</h2>
<p>通过对HTML标签的深入学习和理解,我们可以构建出结构良好、内容丰富的网页。掌握了基础标签后,再配合HTML5新增的语义化标签,你可以创建更加丰富和互动的网页体验。随着实践的积累,你将能够熟练运用HTML标签来实现复杂的网页设计需求。综合以上,HTML标签是网页设计与开发中不可或缺的工具,它帮助我们赋予网页结构和意义,是每一名开发者必须精通的基础知识。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.8848seo.cn/" title="专注SEO技术,教程,推广 - 8848SEO"><strong>专注SEO技术,教程,推广 - 8848SEO</strong></a>,本文标题:<a href="https://www.8848seo.cn/article-213148-1.html" title="在html中标签都有哪些?如何正确使用它们?">《在html中标签都有哪些?如何正确使用它们?》</a><p>
<p class="info-tag">标签:<a href="https://www.8848seo.cn/view-4872-1.html" title="HTML" rel="tag" >HTML</a></p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.8848seo.cn/article-212767-1.html" title="如何有效推广公司网站?常见问题有哪些?">如何有效推广公司网站?常见问题有哪些?</a>
</li>
<li class="fr">下一篇: <a href="https://www.8848seo.cn/article-213142-1.html" title="苏州网站如何做推广的?有哪些有效的推广策略?">苏州网站如何做推广的?有哪些有效的推广策略?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-212682-1.html" title="HTML开发中客户要求有哪些常见问题?如何有效沟通解决?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709004004_28603.jpeg" alt="HTML开发中客户要求有哪些常见问题?如何有效沟通解决?"></a> <h3><a href="https://www.8848seo.cn/article-212682-1.html" title="HTML开发中客户要求有哪些常见问题?如何有效沟通解决?">HTML开发中客户要求有哪些常见问题?如何有效沟通解决?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-212685-1.html" title="HTML静态网页文件有哪些?它们各自的作用是什么?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709004020_76604.jpeg" alt="HTML静态网页文件有哪些?它们各自的作用是什么?"></a> <h3><a href="https://www.8848seo.cn/article-212685-1.html" title="HTML静态网页文件有哪些?它们各自的作用是什么?">HTML静态网页文件有哪些?它们各自的作用是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-212790-1.html" title="HTML常见属性有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709005050_20292.jpeg" alt="HTML常见属性有哪些?如何正确使用它们?"></a> <h3><a href="https://www.8848seo.cn/article-212790-1.html" title="HTML常见属性有哪些?如何正确使用它们?">HTML常见属性有哪些?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-212805-1.html" title="HTML列表属性有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709005218_98599.jpeg" alt="HTML列表属性有哪些?如何正确使用它们?"></a> <h3><a href="https://www.8848seo.cn/article-212805-1.html" title="HTML列表属性有哪些?如何正确使用它们?">HTML列表属性有哪些?如何正确使用它们?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="北京SEO" href="https://www.8848seo.cn/beijingSEO.html">北京SEO</a></li>
<li><a title="上海SEO" href="https://www.8848seo.cn/shanghaiSEO.html">上海SEO</a></li>
<li><a title="广州SEO" href="https://www.8848seo.cn/guangzhouSEO.html">广州SEO</a></li>
<li><a title="深圳SEO" href="https://www.8848seo.cn/shenzhenSEO.html">深圳SEO</a></li>
<li><a title="SEO技术" href="https://www.8848seo.cn/SEOjishu.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.8848seo.cn/SEOfuwu.html">SEO服务</a></li>
<li><a title="SEO培训" href="https://www.8848seo.cn/SEOpeixun.html">SEO培训</a></li>
<li><a title="SEO教程" href="https://www.8848seo.cn/SEOjiaocheng.html">SEO教程</a></li>
<li><a title="资讯百科" href="https://www.8848seo.cn/zixun.html">资讯百科</a></li>
<li><a title="网站建设" href="https://www.8848seo.cn/wzjs.html">网站建设</a></li>
<li><a title="百度优化" href="https://www.8848seo.cn/bdyh.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.8848seo.cn/seoyh.html">SEO优化</a></li>
<li><a title="网络推广" href="https://www.8848seo.cn/wltg.html">网络推广</a></li>
<li><a title="抖音推广" href="https://www.8848seo.cn/dytg.html">抖音推广</a></li>
<li><a title="科技知识" href="https://www.8848seo.cn/kjzs.html">科技知识</a></li>
<li><a title="游戏推广" href="https://www.8848seo.cn/SeoGame.html">游戏推广</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=3561739510&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@3561739510@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.8848seo.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="如何找行业网站推广工作?有效策略和平台推荐是什么?" href="https://www.8848seo.cn/article-211153-1.html">如何找行业网站推广工作?有效策略和平台推荐是什么?</a></li>
<li><a title="HTML定位方式有哪些?如何选择合适的定位方法?" href="https://www.8848seo.cn/article-211147-1.html">HTML定位方式有哪些?如何选择合适的定位方法?</a></li>
<li><a title="网站可信度怎么分析的呢?如何判断网站的可靠性?" href="https://www.8848seo.cn/article-211160-1.html">网站可信度怎么分析的呢?如何判断网站的可靠性?</a></li>
<li><a title="HTML开发中客户要求有哪些常见问题?如何有效沟通解决?" href="https://www.8848seo.cn/article-212682-1.html">HTML开发中客户要求有哪些常见问题?如何有效沟通解决?</a></li>
<li><a title="报社网站改版方案怎么写?改版过程中常见的问题有哪些?" href="https://www.8848seo.cn/article-212667-1.html">报社网站改版方案怎么写?改版过程中常见的问题有哪些?</a></li>
<li><a title="可视化网站改版需要注意哪些问题?改版后如何确保用户体验?" href="https://www.8848seo.cn/article-212650-1.html">可视化网站改版需要注意哪些问题?改版后如何确保用户体验?</a></li>
<li><a title="HTML5的特性有哪些?如何利用这些特性优化网站?" href="https://www.8848seo.cn/article-211167-1.html">HTML5的特性有哪些?如何利用这些特性优化网站?</a></li>
<li><a title="网站如何推广效果最大化?哪些策略能提升网站流量和转化率?" href="https://www.8848seo.cn/article-211206-1.html">网站如何推广效果最大化?哪些策略能提升网站流量和转化率?</a></li>
<li><a title="手机营销网站怎么建设?需要哪些步骤和注意事项?" href="https://www.8848seo.cn/article-211179-1.html">手机营销网站怎么建设?需要哪些步骤和注意事项?</a></li>
<li><a title="网站营销模式怎么写?如何构建有效的营销策略?" href="https://www.8848seo.cn/article-212722-1.html">网站营销模式怎么写?如何构建有效的营销策略?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.8848seo.cn/article-214110-1.html" title="抖音视频如何缩小尺寸?放小视频的步骤是什么?">抖音视频如何缩小尺寸?放小视频的步骤是什么?</a></li><li><a href="https://www.8848seo.cn/article-214415-1.html" title="圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢">圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢</a></li><li><a href="https://www.8848seo.cn/article-214434-1.html" title="从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式">从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式</a></li><li><a href="https://www.8848seo.cn/article-214118-1.html" title="小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?">小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?</a></li><li><a href="https://www.8848seo.cn/article-213746-1.html" title="造价差价网站怎么做分析?分析过程中常见问题有哪些?">造价差价网站怎么做分析?分析过程中常见问题有哪些?</a></li><li><a href="https://www.8848seo.cn/article-213679-1.html" title="如何能自己做网站推广?有哪些有效的推广方法?">如何能自己做网站推广?有哪些有效的推广方法?</a></li><li><a href="https://www.8848seo.cn/article-213718-1.html" title="饮料网站定位分析怎么做?如何准确分析网站定位?">饮料网站定位分析怎么做?如何准确分析网站定位?</a></li><li><a href="https://www.8848seo.cn/article-214439-1.html" title="广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热">广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热</a></li><li><a href="https://www.8848seo.cn/article-214438-1.html" title="技嘉科技发布 GeForce RTX 5050 系列显卡">技嘉科技发布 GeForce RTX 5050 系列显卡</a></li><li><a href="https://www.8848seo.cn/article-213755-1.html" title="网站建好了如何推广?有哪些有效的推广策略?">网站建好了如何推广?有哪些有效的推广策略?</a></li><li><a href="https://www.8848seo.cn/article-214440-1.html" title="山东省降雨形势转变,高温天气全面来袭,具体分布如下地区">山东省降雨形势转变,高温天气全面来袭,具体分布如下地区</a></li><li><a href="https://www.8848seo.cn/article-213470-1.html" title="钉钉登录博客网站的步骤是什么?遇到问题如何解决?">钉钉登录博客网站的步骤是什么?遇到问题如何解决?</a></li><li><a href="https://www.8848seo.cn/article-214437-1.html" title="荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时">荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时</a></li><li><a href="https://www.8848seo.cn/article-213471-1.html" title="HTML字符编码有哪些?它们各自有什么特点?">HTML字符编码有哪些?它们各自有什么特点?</a></li><li><a href="https://www.8848seo.cn/article-213500-1.html" title="学营销方案网站怎么做?如何打造有效的营销网站?">学营销方案网站怎么做?如何打造有效的营销网站?</a></li><li><a href="https://www.8848seo.cn/article-213751-1.html" title="做网站后如何推广赚钱?有哪些有效的方法和策略?">做网站后如何推广赚钱?有哪些有效的方法和策略?</a></li><li><a href="https://www.8848seo.cn/article-214436-1.html" title="奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先">奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先</a></li><li><a href="https://www.8848seo.cn/article-214114-1.html" title="抖音动漫视频剪辑教程?如何快速制作个性动漫视频?">抖音动漫视频剪辑教程?如何快速制作个性动漫视频?</a></li><li><a href="https://www.8848seo.cn/article-214119-1.html" title="短视频优化咨询怎么做?有哪些常见问题需要解决?">短视频优化咨询怎么做?有哪些常见问题需要解决?</a></li><li><a href="https://www.8848seo.cn/article-213457-1.html" title="自己的网站怎么修改版块?版块调整的步骤和注意事项是什么?">自己的网站怎么修改版块?版块调整的步骤和注意事项是什么?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.8848seo.cn/view-1813-1.html" title="抖音">抖音</a><a href="https://www.8848seo.cn/view-16239-1.html" title="优化">优化</a><a href="https://www.8848seo.cn/view-18836-1.html" title="提升网站排名">提升网站排名</a><a href="https://www.8848seo.cn/view-41-1.html" title="网站优化">网站优化</a><a href="https://www.8848seo.cn/view-509-1.html" title="百度SEO优化">百度SEO优化</a><a href="https://www.8848seo.cn/view-17288-1.html" title="提高网站排名">提高网站排名</a><a href="https://www.8848seo.cn/view-1886-1.html" title="抖音小店">抖音小店</a><a href="https://www.8848seo.cn/view-11-1.html" title="SEO优化">SEO优化</a><a href="https://www.8848seo.cn/view-2054-1.html" title="SEO优化技巧">SEO优化技巧</a><a href="https://www.8848seo.cn/view-183-1.html" title="网站排名">网站排名</a><a href="https://www.8848seo.cn/view-9-1.html" title="网站SEO优化">网站SEO优化</a><a href="https://www.8848seo.cn/view-91-1.html" title="seo优化">seo优化</a><a href="https://www.8848seo.cn/view-2230-1.html" title="小红书">小红书</a><a href="https://www.8848seo.cn/view-89-1.html" title="关键词优化">关键词优化</a><a href="https://www.8848seo.cn/view-284-1.html" title="网站建设">网站建设</a><a href="https://www.8848seo.cn/view-224-1.html" title="关键词排名">关键词排名</a><a href="https://www.8848seo.cn/view-59-1.html" title="seo网站优化">seo网站优化</a><a href="https://www.8848seo.cn/view-3-1.html" title="SEO">SEO</a><a href="https://www.8848seo.cn/view-124-1.html" title="搜索引擎优化">搜索引擎优化</a><a href="https://www.8848seo.cn/view-251-1.html" title="百度SEO排名">百度SEO排名</a></div>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.1688pet.com/" target="_blank" title="番茄宠物网">番茄宠物网</a></li><li class="link-item"><a href="https://www.pyc6.com/" target="_blank" title="花之卉">花之卉</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.8848seo.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">粤ICP备2022056302号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?2ddf91bc0093804835b8fe0a28788b18";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.8848seo.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.8848seo.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.8848seo.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--382.28 ms , 24 query , 4443kb memory , 0 error--> ![]() 游客
2025-07-19 07:30:02
4
游客
2025-07-19 07:30:02
4
 `。
`。