HTML5新特性包括哪些标签?这些标签如何影响网页设计?
![]() 游客
2025-06-24 04:15:01
22
游客
2025-06-24 04:15:01
22
随着网络技术的快速发展,HTML5作为最新一代的超文本标记语言,已成为网页开发的标准。HTML5的推出不仅增强了网页的表现力和互动性,还为开发人员提供了更多的功能和元素。本文将详细介绍HTML5引入的新特性及一些关键标签,并探讨它们在现代网页开发中的应用。

HTML5新特性标签概览
1.语义化标签
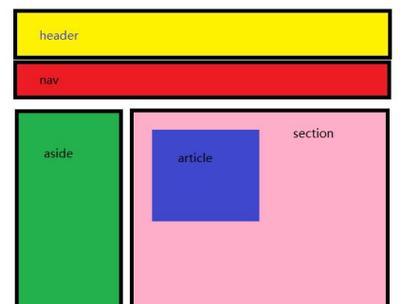
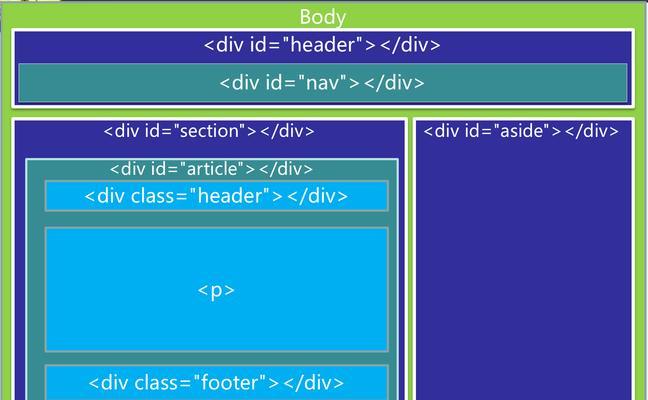
在HTML5中,为了更合理地组织网页结构,引入了一些新的语义化标签,它们使得网页内容更加结构化和易于理解。这些标签包括:
`
`
`
`
`
`
2.表单相关标签
HTML5对表单元素做了大量扩展,改善了用户界面的互动性和表单数据的验证。新增的标签如下:
`
`
`
`
`
`
`
3.多媒体标签
为了丰富网页的媒体内容,HTML5引入了新的多媒体标签:
`
`
`
4.高级功能标签
HTML5还引入了一些高级功能的标签,它们用于实现更复杂的应用:
`
`
`
`
`

HTML5标签深入分析
语义化标签的实际应用
在设计网页时,语义化标签能够帮助搜索引擎更有效地理解网页内容,同时也能提升网页对辅助技术的友好性。在一个博客页面中,可以将每篇独立的文章包裹在`
表单标签的优化
新的表单标签不仅提高了用户体验,还减少了前端与后端之间的数据验证压力。使用`
多媒体标签的创新
多媒体标签的引入,特别是`
高级功能标签的探索
高级功能标签提供了更多交互和定制化的可能性。`

结语
HTML5的新特性标签极大地丰富了网页的结构与功能,不仅提升了开发效率,也为用户提供了更加丰富和交互性更强的网页体验。随着技术的进步,掌握这些新特性标签变得越来越重要。在设计和开发中合理使用HTML5标签,将使得网页不仅更加美观,而且功能更加强大。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5新特性包括哪些标签?这些标签如何影响网页设计?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 7月国补后,可以“闭眼买”的3款直屏手机,怎么选都很香。
- iQOO小屏旗舰曝光:骁龙8E2+6.3x直屏,或明年上半年发布
- 荣耀Power中端新机曝光:8000mAh+无线充+卫星通信,续航大幅提升
- 抖音视频剪辑技巧有哪些?如何正确使用抖音视频素材进行编辑?
- 新 Apple Watch 即将到达,史诗更新,看看有啥大变化?
- 抖音短篇小说剪辑技巧有哪些?如何快速掌握剪辑流程?
- 怎么搜索网站关键词的网址?有哪些有效的搜索技巧?
- 抖音视频剪辑功能怎么用?如何快速上手抖音视频编辑?
- 微信更新新功能:语音、视频通话支持弹窗接听
- 如何在抖音上发布视频时去除剪映水印?
- 小红书博主怎么剪辑视频?剪辑技巧和常见问题解答?
- 抖音剪辑层级怎么做?掌握技巧提升视频质量?
- iPhone版微信推出重要新功能视频通话快捷接听,灵动岛通知增强!
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- 无界14X斗战版对荣耀笔记本X16 谁又是更适合咱们的选择呢?
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 抖音爆火剪辑怎么做?掌握这些技巧轻松上热门!
- 小红书视频素材剪辑技巧?如何快速编辑视频内容?
- 翻唱抖音怎么剪辑?视频剪辑的步骤和技巧是什么?
- 抖音视频尺寸模板设置方法是什么?设置后如何应用?
- 热门tag