HTML5新输入类型有哪些?它们各自的特点是什么?
![]() 游客
2025-07-25 12:45:02
6
游客
2025-07-25 12:45:02
6
HTML5是超文本标记语言最新版,它不仅改善了页面的语义化标签,还引入了大量新的表单输入类型,以提升用户输入数据时的便捷性和页面的功能性。在本文中,我将带您详细探讨HTML5中定义的新输入类型,并展示如何使用它们来创建更强大、更灵活的表单。这将帮助您充分利用HTML5的特性来优化您的网页表单,并提供更丰富的用户体验。
HTML5中定义的新输入类型概览
HTML5为表单输入引入了多种新的类型,包括但不限于以下几种:
`email`
`url`
`tel`
`number`
`range`
`date`
`datetimelocal`
`month`
`week`
`time`
`color`
`search`
`checkbox`
`radio`
`file`
接下来,我们将一一探讨这些输入类型。
输入类型`email`
电子邮件输入类型用于接收电子邮件地址。它为用户提供了电子邮件格式的验证功能。
```html
```
当用户提交表单时,浏览器会检查输入值是否符合电子邮件的格式。
输入类型`url`
URL输入类型用于获取网址。它会对输入的文本进行URL格式的校验。
```html
```

输入类型`tel`
电话号码输入类型设计用于输入电话号码。它通常与JavaScript结合使用以实现特定格式的校验。
```html
```
输入类型`number`
数字输入类型用于接收数字。它可设置最小值和最大值,以及步进值。
```html
```
输入类型`range`
范围输入类型呈现一个滑动条控件。它适用于用户需要在一个范围内选择数值的情况。
```html
```
输入类型`date`
日期输入类型允许用户通过日期选择器输入日期。
```html
```
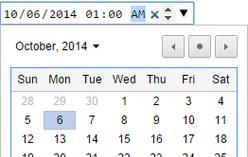
输入类型`datetime-local`
此输入类型允许用户选择日期和时间,而不必担心时区问题。
```html
```
输入类型`month`
月份输入类型允许用户选择月份和年份。
```html
```
输入类型`week`
周输入类型允许用户选择一年中的特定周数。
```html
```
输入类型`time`
时间输入类型允许用户选择时间,不包括日期。
```html
```
输入类型`color`
颜色输入类型提供了一个颜色选择器,让用户能够选择颜色。
```html
```
输入类型`search`
搜索输入类型用于搜索字段,与标准文本输入相似,但在某些浏览器中可能会提供定制的样式。
```html
```
输入类型`checkbox`
复选框允许用户选择多个选项。
```html
```
输入类型`radio`
单选按钮类型允许用户从一组选项中选择一个。
```html
```
输入类型`file`
文件输入类型允许用户上传文件。
```html
```

使用新输入类型的优势
使用HTML5新输入类型的表单,可以提供给用户更加友好和直观的输入体验。日期和时间选择器让输入变得更加简单和准确。浏览器对输入格式的校验也能减少服务器端的数据验证工作量。

结语
HTML5为网页开发者提供了更丰富的表单输入类型选择,从而使得网页表单更加灵活和功能强大。通过在合适的场景中使用这些新的输入类型,不仅可以提升用户体验,还可以增加数据收集的准确性和效率。本文详细介绍了这些新输入类型的定义和应用场景,希望能够帮助您更有效地利用HTML5来优化您的网页表单设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5新输入类型有哪些?它们各自的特点是什么?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 华为的10100mAh新机,把所有网友都整不会了
- 网站改版时如何进行竞品分析?改版后有哪些常见问题?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 重庆:新一轮降雨中心已定,暴雨大暴雨!今日夜间~23号天气预报
- 公司环境在谷歌优化中扮演什么角色?如何通过优化提升搜索引擎排名?
- 实测6款AI搜索,谁才是效率之王?
- 如何对网站推广效果进行评估?常见问题有哪些?
- 2025年AI搜索优化排行榜:技术创新与市场份额权威解读
- 网站推广营销文案怎么写?如何撰写有效吸引用户的文案?
- 网站关键词使用技巧有哪些?如何提升SEO效果?
- 推广网站跳出率如何统计?统计方法和优化建议是什么?
- 制作网站需要哪些步骤?如何选择合适的网站建设平台?
- 如何进行有效的谷歌优化?掌握关键步骤和常见问题解答
- 网站内容推荐系统和传统内容展示哪种对SEO更有利?
- 拼多多触发关键词仅退款的条件是什么?需要满足哪些要求?
- 22000mAh+2.5T+双屏!这新机真猛!
- 关键词布局全攻略:让谷歌抓住你网站的“每一页”
- 让搜索引擎爱上你的软文:企业做SEO推广到底该怎么写?
- 抖音蓝V账号推广关键词设置方法是什么?
- 差价200元,OPPOK13Turbo和K13TurboPro对比,差距比想象中更大
- 热门tag