HTML5有哪些好玩的特性?如何利用它们创造有趣的应用?
![]() 游客
2025-07-23 01:30:02
7
游客
2025-07-23 01:30:02
7
自2004年被提出以来,HTML5已经成为了互联网开发的核心技术之一。随着浏览器对HTML5的支持日趋完善,它也为网站带来了更多新鲜有趣的功能。对于网页开发者和爱好者来说,了解和掌握HTML5不仅仅是一个工作技能,更是一种创造乐趣的方式。下面,我们将一起探索HTML5中那些令人兴奋、富有创意的特性。
增强的多媒体体验
视频和音频标签
HTML5最直观的改变就是去除了对Flash的依赖,引入了`
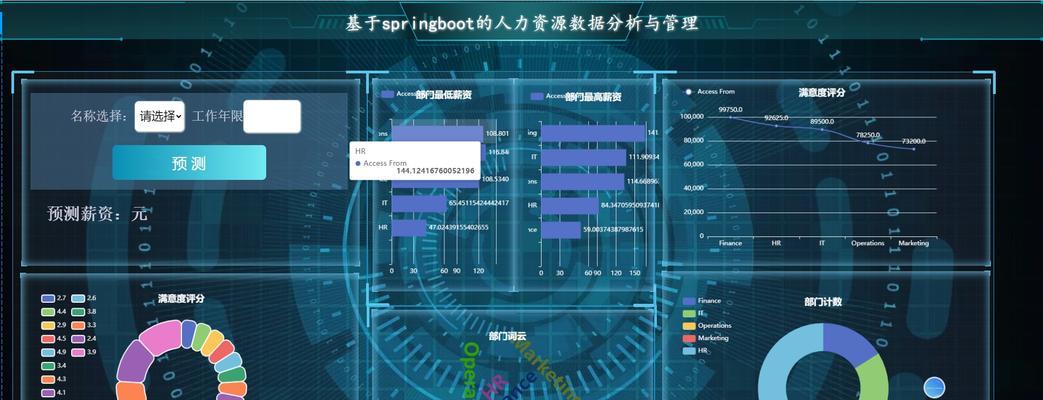
画布(Canvas)API
画布是HTML5中一项强大的图形绘制技术。通过JavaScript操作画布API,开发者能够直接在网页上绘制各种图形,实现动画效果。画布可用于游戏开发、数据可视化等多种场景,让网页不仅仅是文字和图片的展示平台,而变成了一个交互式的动态世界。

新颖的交互功能
地理定位
通过HTML5的地理位置API,网页可以访问用户的地理位置信息。结合地图服务API,开发者可以创建基于用户位置的应用,如位置服务、位置分享等,极大丰富了网页应用的交互性。
离线存储
HTML5中的离线存储技术让网页可以在没有网络的情况下继续工作。通过`localStorage`或`indexedDB`,用户可以拥有更加流畅的使用体验,同时减轻服务器的压力。这使得网页应用的可用性大大增强。

游戏开发
WebWorkers
利用WebWorkersAPI,HTML5可以处理多线程任务,这意味着开发者可以在后台运行复杂计算而不阻塞用户界面。这对于游戏开发来说是一个巨大的优势,因为它可以提供更加流畅和响应迅速的游戏体验。
HTML5游戏平台
像Phaser、Construct3等游戏开发平台的出现,更是降低了HTML5游戏开发的门槛。这些平台提供了丰富的游戏组件和工具,使开发者能够轻松创建出有趣好玩的游戏,而无需从头编写复杂的代码。

跨平台应用
拖放API
HTML5拖放API让网页元素能够通过拖放进行交互,这对于开发类似桌面应用的体验至关重要。用户可以通过简单的拖放动作来上传文件、整理列表等,极大地提升了网页应用的用户体验。
响应式设计
HTML5配合CSS3使得网页能够更好地适配各种屏幕尺寸和设备。响应式设计已经成为网站开发的标准,它让网站在手机、平板、笔记本等多种设备上都能够提供良好的浏览体验。
结语
HTML5所带来的创新和优化,无疑增强了网页的互动性和可玩性。它不仅仅是一系列新的标签和API的,更是一个充满活力的平台,让我们能够创造出更加丰富多样的网页应用。不论是视频播放、游戏开发,还是地理定位服务,HTML5为我们打开了无限的创意空间。综合以上所述,HTML5不仅为网页开发者提供了更高效的工具,同时也为普通用户带来了更加丰富有趣、交互性强的网络体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5有哪些好玩的特性?如何利用它们创造有趣的应用?》
标签:HTML5
- 上一篇: SEO公司服务包括哪些核心内容?
- 下一篇: 定制网站开发过程中常见问题及解决方案?
- 搜索
- 最新文章
-
- 史上最强iPhone?iPhone17Pro8大升级震撼登场,你准备好了吗
- iPhoneFold曝光:4800万镜头、iOS27独家优化,2026上市!
- ColorOS157月升级汇总来了!20+升级亮点覆盖近40款OPPO机型
- iOS18.6正式版即将到来:老用户的最后一更,新用户的稳定首选
- 重磅,ios18.6rc准正式版来了,续航、信号、流畅度等初体验。
- Ios26beta4发布,初体验如何?性能是否提升?
- 最新:山东出现超预期431毫米特大暴雨,今夜危险降雨形势再次出现
- 河南省!明天7月23号,新一轮降雨中心已定,大雨暴雨分布如下!
- 新一轮降雨中心已定,暴雨大暴雨分布如下,明日7月24号天气预报
- 甘肃省!明天7月23号,本轮降雨形势已确定,大雨暴雨分布如下!
- 热门文章
-
- 中国手机市场再次洗牌:苹果第五,小米第四,第一名有点小意外
- 网站分析调查报告怎么写?需要包含哪些关键元素?
- 理想 i8 内饰终于曝光!产品已无悬念,本周开始预定
- 苹果发布iOS 18.6 Beta 3,Apple智能究竟何时会到来?
- 热血传奇:道士拥有麻戒之后效果如何?搭配新技能效果真不赖!
- 法师再次迎来削弱调整,赵云加强上线,周回收场数再次减少
- 网站结构分析怎么做?如何优化网站结构提高SEO效果?
- HTML支持哪些字体?如何在网页中使用自定义字体?
- 20秒抖音配音视频剪辑技巧是什么?如何快速制作?
- 啧啧,微信刚刚这波更新,安卓鸿蒙又要傻眼了
- AL晋级沙特杯四强!AL2-1HLE,圣枪哥游龙,Peanut千珏宛如演员
- 网站没有关键词怎么优化?如何提升SEO排名?
- 在html中标签都有哪些?如何正确使用它们?
- 陕西7月17~20号天气预报,强降雨明日来袭,主要分布如下地区
- 如何做楼盘推广网站?有效策略和常见问题解答?
- 广东:全新降雨形势已定,7月17号~19号天气预报,主要分布如下
- 2025年Q2国内市场大洗牌:华为重返第一,苹果跌出前三
- 华为的10100mAh新机,把所有网友都整不会了
- 差价150元,荣耀X70和OPPOA5Pro如何选,你需要知道这些差异
- 使用HTML5开发网页时需要哪些辅助软件?这些软件能解决哪些常见问题?
- 热门tag