HTML5标签属性有哪些?如何正确使用它们?
![]() 游客
2025-07-18 16:45:02
5
游客
2025-07-18 16:45:02
5
随着互联网技术的飞速发展,HTML5作为最新的HTML标准,已经被广泛应用于网页设计与开发当中。HTML5不仅带来了更多的语义化标签,还引入了众多实用的属性。掌握这些标签属性,对于提高网页的可访问性、优化用户体验、适应SEO要求至关重要。接下来,让我们深入探讨HTML5中常见的标签及其属性,为你的网页设计加分。
什么是HTML5标签属性?
HTML5标签属性是定义在HTML标签内的特性,用于为元素提供额外的信息、控制元素行为或调整元素表现。在HTML5中,不同的标签具有不同的属性,有的属性是通用的,有的则特定于某个标签。理解这些属性的用法,能够帮助开发者创建功能更加强大的网页。

HTML5中的通用属性
在HTML5中,有一些属性是所有标签共有的,也被称为全局属性。这些属性包括:
class:用于指定元素的类名(CSS类),可以将元素分组或应用于相同的样式。
id:为元素定义唯一的标识符,常用于JavaScript操作或作为链接目标。
style:直接在元素上定义内联样式,用于快速改变元素的样式。
title:提供元素的额外信息,通常用于显示工具提示。
data*:一组自定义数据属性,可以用来存储私有数据。

HTML5的语义化标签及其属性
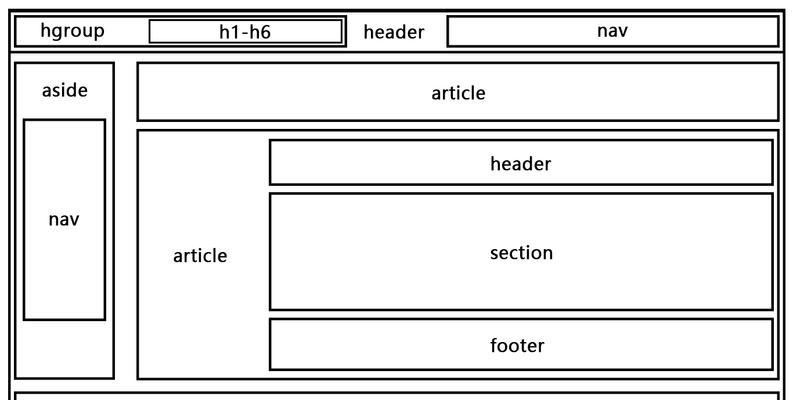
HTML5引入了大量语义化标签,旨在使结构更加清晰。以下是一些重要的语义化标签和它们常用的属性:
`
role:虽然不是HTML5的原生属性,但在语义化标签中使用ARIA(AccessibleRichInternetApplications)的`role`属性可以增强页面的无障碍性。
`
`
itemscope:表示内容包含一个独立的项目。
itemtype:与`itemscope`配合使用,定义项目类型。
itemprop:指定项目中具体的属性名称。
`
aria*:与`role`属性类似,通过ARIA系列属性来提升无障碍性支持。
`
通常用于网站的导航链接区域,没有特定的属性,但其内容应只包含导航相关的链接。
`
用于页面的侧边栏内容,比如广告或链接列表。
`
`

HTML5表单标签及其属性
表单是网页中获取用户输入的重要元素,HTML5在表单标签上也增加了许多新属性,以提高数据收集的效率与准确性:
autofocus:自动聚焦到输入框。
placeholder:提供输入提示文本,当输入框为空时显示。
required:表示输入字段是必需的,表单提交前必须填写。
pattern:定义输入值的正则表达式模式,用于验证。
type:定义输入类型,如text,email,number等。
HTML5多媒体标签及其属性
多媒体内容的丰富,是HTML5带给我们的重大改进之一:
`
controls:添加视频或音频播放控件。
autoplay:自动播放视频或音频。
loop:循环播放。
preload:指定是否预加载视频或音频内容。
``:
alt:图片无法显示时,提供替代文本。
height:定义图片的高度。
width:定义图片的宽度。
srcset:定义一组图片的地址,用于响应式图片。
以上介绍的HTML5标签属性,只是冰山一角。然而,掌握了这些基础和常用的属性,对于优化SEO、提升用户体验将起到至关重要的作用。在实践中,您还需要结合具体的项目需求,深入探索每个属性的高级用法。随着技术的不断进步,保持学习和创新的态度,是每一位网页开发者成功的必备条件。通过本文的介绍,希望能够帮助您在网页设计和开发中更加得心应手,更高效地实现目标。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5标签属性有哪些?如何正确使用它们?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频如何缩小尺寸?放小视频的步骤是什么?
- 圣枪哥嘴硬发言引争议!AL经理迎来回旋镖,网友:说好外战看AL呢
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 小红书射箭视频剪辑教程?如何制作吸引人的射箭视频内容?
- 如何能自己做网站推广?有哪些有效的推广方法?
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 小红书拍视频剪辑如何赚钱?有哪些赚钱的方法?
- 饮料网站定位分析怎么做?如何准确分析网站定位?
- 小红书萌娃内容关键词是什么?搜索萌娃内容的技巧有哪些?
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 造价差价网站怎么做分析?分析过程中常见问题有哪些?
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 钉钉登录博客网站的步骤是什么?遇到问题如何解决?
- 企业网站怎么修改版?版面更新的步骤和注意事项是什么?
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 学营销方案网站怎么做?如何打造有效的营销网站?
- 做网站后如何推广赚钱?有哪些有效的方法和策略?
- 网站建好了如何推广?有哪些有效的推广策略?
- 快手球星剪辑怎么赚钱?有哪些盈利方式?
- 热门tag