HTML块状标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-17 06:45:02
6
游客
2025-07-17 06:45:02
6
在学习HTML(超文本标记语言)时,了解不同类型的标签及其用途是非常重要的。这些标签分为两大类:块状元素和内联元素。本文将专注于块状标签,它们是构成网页结构基础的关键部分。文章将详细介绍各种HTML块状标签,为初学者提供实用的指导,并回答一些常见的疑问。
HTML块状标签概述
块状标签,又称为块级元素,它们在网页上默认呈现为一个块区域,通常会占据一整行,无论它的内容有多小。块级元素能包含内联元素以及其他块级元素。通过使用块级元素,开发者可以轻松地构建结构化的布局。

常见的HTML块状标签
1.` ` ```html ``` 2.` ` ` `标签用于定义段落。这是一个块级元素,它自动地在内容前后添加一些空间,这就是为什么段落之间会有间隔。 ```html 这是一个段落。 ``` 3.` 标题标签` ```html ``` 4.` 无序列表` ```html ``` 5.` ` ``` 6.` HTML5引入了这些新的语义化块级元素,帮助开发者构建更清晰的文档结构。它们代表网站的不同区域,如页眉` ```html ``` 当设计网页时,块状标签是形成结构和组织内容的基础。例如: 使用` 使用` 利用` ` 当需要展示列表信息时,使用` Q:什么时候应该使用` A:` Q:` A:` 理解并正确使用HTML块状标签是网页设计和开发的基础。通过上述内容,我们学习了各种常用的块状标签及其在网页构建中的作用。通过对这些标签的深入理解,我们能够创建结构良好、语义明确的网页。现在,你已经拥有了构建网页框架的基本工具,接下来就是实践和熟练掌握这些知识了。继续深入学习,你的网页设计技能一定会不断进步。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML块状标签有哪些?它们各自的作用是什么?》
标签:HTML`至`
`
`到`
`代表不同的标题级别,从最高级别`
`到最低级别`
`。这些也是块级元素,它们通常用于定义页面中的标题和子标题。
这是主标题
这是次级标题
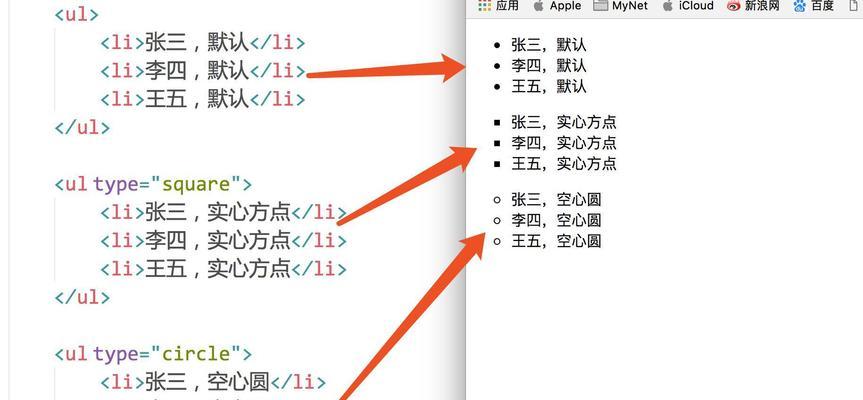
`,`
`,`
`和有序列表`
`是用来创建列表的块级元素,它们通常包含一个或多个列表项`
网站标题

深度指导:块状标签的应用
`、`
`和`

常见问题解答
结语