HTML列表前面的点代码是什么?如何自定义列表标记?
![]() 游客
2025-07-17 12:45:02
5
游客
2025-07-17 12:45:02
5
在HTML中,列表是一种常见的元素,用于组织和展示信息。无论是无序列表、有序列表还是定义列表,列表项前的点(或数字)在页面上展示了清晰的结构和层次。本篇文章将详细介绍HTML列表前点的代码,以及如何使用这些列表元素。
什么是HTML列表及其重要性
HTML(HyperTextMarkupLanguage)是构建网页的基本标记语言。列表元素在网页设计中起着至关重要的作用,它们可以用于显示菜单项、步骤说明、联系方式等多种信息。HTML提供了无序列表、有序列表和定义列表三种类型的列表。

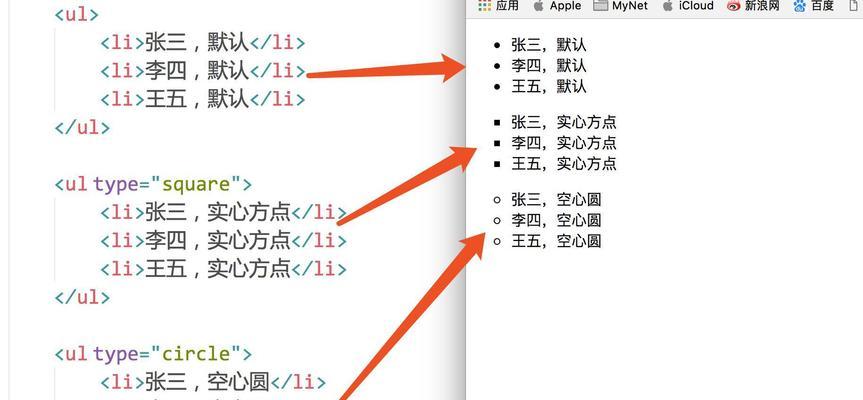
HTML无序列表
无序列表用于创建一系列没有特定顺序的项目,通常用圆点、方框或其他符号作为项目符号。无序列表的点代码使用`
- `标签表示列表开始,用`
```html
- 项目一
- 项目二
- 项目三
```
上述代码在网页上的显示效果为:
项目一
项目二
项目三

HTML有序列表
有序列表则用于创建有顺序的列表,通常显示为数字或字母。有序列表的点代码使用`
- `标签表示列表开始,用`
```html
- 第一项
- 第二项
- 第三项
```
上述代码在网页上的显示效果为:
1.第一项
2.第二项
3.第三项

HTML定义列表
定义列表用于显示术语和定义,或用于问答形式的布局。定义列表的点代码使用`
- `标签表示列表开始,用`
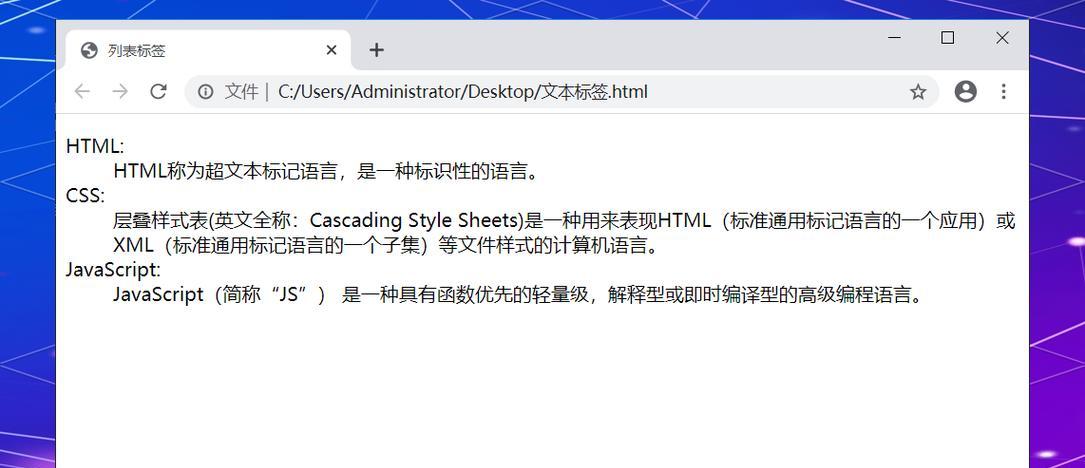
```html
- HTML
- 超文本标记语言,用于构建网页。
- CSS
- 层叠样式表,用于网页的样式设计。
```
上述代码在网页上的显示效果为:
HTML
:超文本标记语言,用于构建网页。
CSS
:层叠样式表,用于网页的样式设计。
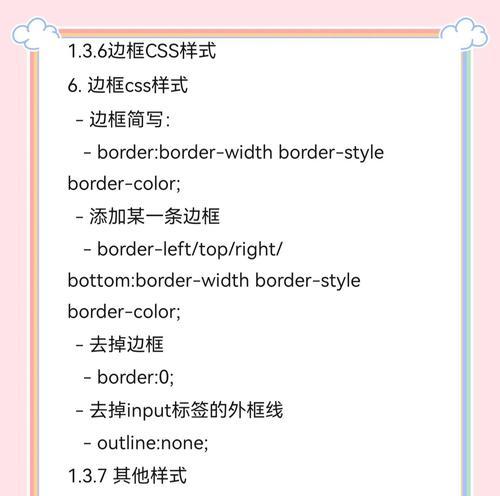
HTML列表的自定义点样式
有时候,开发者可能需要改变默认的点或数字样式,这可以通过CSS来实现。可以为无序列表更换不同的项目符号样式。
```css
ul.custom-style{
list-style-type:square;/*项目符号为方块*/
```
将上述CSS类应用到无序列表中,即可显示为方块点的列表项。
额外提示与注意事项
在编写列表代码时,保持代码的简洁性和可读性非常重要。确保列表结构正确闭合,对于有序和无序列表,每一个`
- `或`
- `相对应。
HTML列表是网页布局中不可或缺的一部分,通过本文的介绍,您已经了解到如何使用无序列表、有序列表和定义列表来组织和展示信息。掌握这些基础的HTML元素,将有助于创建结构良好且富有逻辑性的网页内容。无论您是初学者还是希望进一步提高页面布局的开发者,这些知识都是您构建网页时的宝贵财富。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML列表前面的点代码是什么?如何自定义列表标记?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 短视频优化该怎么写文案?如何提升视频内容的吸引力和观看率?
- 怎么练习抖音剪辑?掌握这些技巧快速提高视频编辑能力?
- 快手短剧推广二次剪辑的最快方法是什么?
- 快手关键词怎么设置?掌握这些技巧让你的内容更易被发现?
- 营销必逛网站视频怎么拍?拍摄技巧和常见问题解答?
- 抖音广告美食剪辑版怎么做?如何快速吸引观众?
- 抖音视频剪辑技巧有哪些?如何快速高效剪辑抖音视频?
- 短视频优化标题教程怎么做?如何提升视频曝光率?
- 美女达人抖音怎么剪辑的?视频编辑技巧有哪些?
- 剪辑做好后怎么发布到抖音?视频上传流程和注意事项是什么?
- 抖音生活小常识视频剪辑技巧?如何快速编辑出高质量内容?
- 抖音知识视频剪辑技巧?如何高效制作教育内容?
- 小红书视频剪辑技巧有哪些?如何快速上手?
- 小红书剪辑付费怎么弄的?操作流程和费用是多少?
- 快手添加关键词的步骤是什么?如何在快手里添加关键词的字?
- 配乐抖音作品怎么剪辑出来?剪辑过程中常见问题有哪些?
- 快手短剧推广视频怎么剪辑?剪辑过程中常见问题有哪些?
- 在小红书发布视频剪辑的正确步骤是什么?遇到常见问题如何解决?
- 20秒抖音配音视频剪辑技巧?如何快速完成视频编辑?
- 热门tag