HTML表单居中方法有哪些?如何实现表单元素的完美居中?
![]() 游客
2025-07-14 11:15:03
4
游客
2025-07-14 11:15:03
4
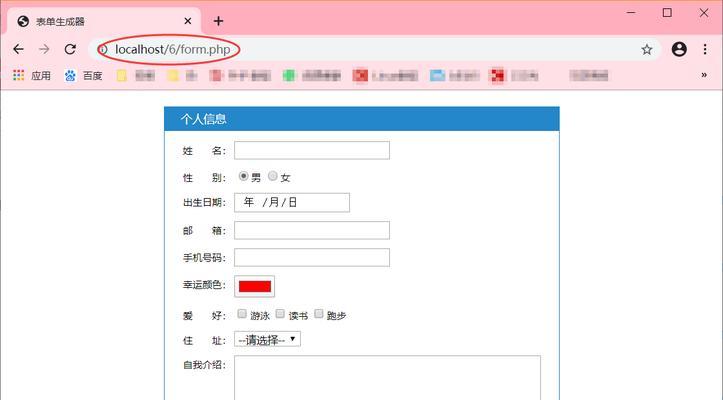
在网页设计中,表单是收集用户信息的重要工具。为了提升用户体验,表单的视觉呈现需要既美观又实用。居中布局尤其关键,它能够使表单在页面中突出显示,提高用户的注意力和操作意愿。本文将为您详细介绍几种常见的HTML表单居中方法,并结合实际应用示例,确保您能够轻松掌握并运用这些技巧。
使用CSS实现表单居中
1.使用margin属性自动居中
最直接且常用的方法是使用CSS的margin属性。通过设置表单的左右margin为自动(auto),可以简单实现居中。
```html
```
2.使用flexbox布局居中
Flexbox布局是现代网页设计中非常流行的布局方式,可以轻松实现元素的居中对齐。
```html
```

3.使用grid布局居中
CSSGrid布局是另一个强大的布局系统,也可以用于实现表单的居中。
```html
```

HTML属性实现居中
1.使用align属性(不推荐)
在HTML中,可以使用align属性来控制元素的对齐方式,但这种方法已被废弃,不推荐使用。
```html
```
2.使用text-align属性
虽然text-align属性主要用于文本内容的对齐,但在某些情况下,也可以用于表单内元素的水平居中。
```html
```

实际应用与技巧
1.使用外部容器
通常,将表单放在一个div容器内进行居中处理是一种实用的技巧。这样可以灵活控制表单在页面中的位置。
2.确保表单和容器宽度一致
在使用margin自动居中时,确保表单的宽度与容器的宽度相匹配,否则表单无法正确居中。
3.跨浏览器兼容性
虽然现代浏览器已经很好地支持CSS居中技术,但在一些老版本的浏览器中可能会遇到兼容性问题。建议在设计时考虑兼容性,并进行相应的测试。
通过以上介绍,相信您已经对HTML表单的居中方法有了较为全面的了解。每种方法都有其适用场景,您可以根据具体的项目需求和目标用户的浏览器情况,选择最合适的一种或几种进行实现。
综合以上,无论是初学者还是有经验的开发者,掌握表单居中的方法对于提升网页的整体美观和用户体验都至关重要。希望本文的指导能够帮助您更好地完成网页设计工作。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML表单居中方法有哪些?如何实现表单元素的完美居中?》
标签:HTML表单