HTML有哪些列表?它们的使用场景是什么?
![]() 游客
2025-07-14 06:30:01
5
游客
2025-07-14 06:30:01
5
HTML,即超文本标记语言,是构成网页内容的基础。它定义了网页的结构和内容。在HTML中,列表是一种重要的方式来组织和展示信息。通过列表,我们可以将相关的信息按照顺序或项目符号的形式展示给用户,增加网页内容的可读性和结构性。HTML支持多种类型的列表,主要包括无序列表、有序列表和定义列表。下面,我们将详细探讨这些列表的特点和用途,并提供示例代码,以帮助读者更好地理解和运用HTML中的各种列表。
无序列表
无序列表是最常用的列表类型之一。它用来展示不按特定顺序排列的项目或元素。在无序列表中,每个列表项前通常会有一个标准的圆点或者方点来表示这是一个列表项。
使用无序列表的场景
商品分类列表
网站导航菜单
功能特性点介绍
任何不需要特定顺序展示的项目
HTML代码实现
使用`
- `标签定义无序列表,而每个列表项则使用`
- `标签来标识。
```html
- HTML
- CSS
- JavaScript
```
这段代码将会在网页上显示为一个带有圆点的项目符号列表。

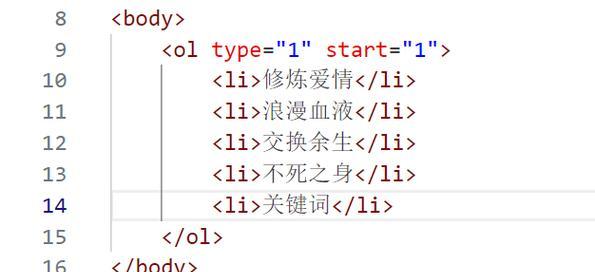
有序列表
有序列表与无序列表类似,不过每个列表项前会显示为数字或其他顺序符号,表明列表项之间存在顺序关系。
使用有序列表的场景
步骤说明
比赛排名
按时间顺序排列的信息
任何需要显示特定顺序的项目
HTML代码实现
使用`
- `标签定义有序列表,同样地,每个列表项使用`
- `标签。
```html
- 第一步
- 第二步
- 第三步
```
这段代码将会在网页上显示为一个有序的数字列表。

定义列表
定义列表是一种特殊的列表,通常用于展示术语和定义。它由一组`
- `标签包围,其中每个术语用`
- `标签定义,而对应的定义或描述则用`
- `标签来编写。
使用定义列表的场景
词汇表
专业术语解释
问答形式的内容展示
HTML代码实现
```html
- SEO
- SearchEngineOptimization的缩写,意为搜索引擎优化。
- HTML
- HyperTextMarkupLanguage的缩写,即超文本标记语言。
```
这段代码会展示一个包含术语和定义的列表,每个术语后面紧跟着它的定义。

结合实际应用
在创建网页时,合理使用列表能够帮助用户快速获取信息。比如,在一个介绍公司服务项目页面中,可以使用无序列表来展示服务种类,而在一个教程页面中,有序列表则能帮助用户理解操作步骤的顺序。
HTML中的列表不仅帮助我们组织和展示信息,而且对于提升网页的可访问性也起到了重要作用。每一种列表类型都有其特定的使用场景,理解并正确使用它们,可以显著改善网页内容的呈现效果。无论是无序列表、有序列表还是定义列表,它们都是构建结构化和富有信息价值网页不可或缺的一部分。通过本文的介绍,希望你能够对HTML中的列表有一个全面和深入的了解,并能灵活应用在你的网页设计中。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML有哪些列表?它们的使用场景是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- 24GB+1TB!华为新机曝光:年底正式发布!
- 小米16 Ultra再曝:骁龙8 Elite 2+6.8英寸直屏+灵动岛
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- 预算低于3000!既要小屏又要续航,除了一加13T还有谁?
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 短视频优化该怎么写文案?如何提升视频内容的吸引力和观看率?
- 高德地图限行设置怎么避开200元罚单?
- 网站如何直播推广游戏?直播推广游戏的常见问题有哪些?
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 怎么练习抖音剪辑?掌握这些技巧快速提高视频编辑能力?
- MSI四强尘埃落定!LPL正式重回第二赛区!Bin自信晋级决赛引热议
- 快手关键词怎么设置?掌握这些技巧让你的内容更易被发现?
- 热门tag