HTML如何设置文本粗体?有哪些方法可以实现?
![]() 游客
2025-07-13 09:15:01
6
游客
2025-07-13 09:15:01
6
在网页设计中,HTML(HyperTextMarkupLanguage)是最基础的技术之一,用于创建网页和网络应用。在HTML中设置文本粗体是一种常见的需求,它可以使关键信息更突出,引导用户注意力。本文将详细介绍几种在HTML中设置文本粗体的方法,并提供实用的背景信息和技巧,确保初学者能够快速掌握。
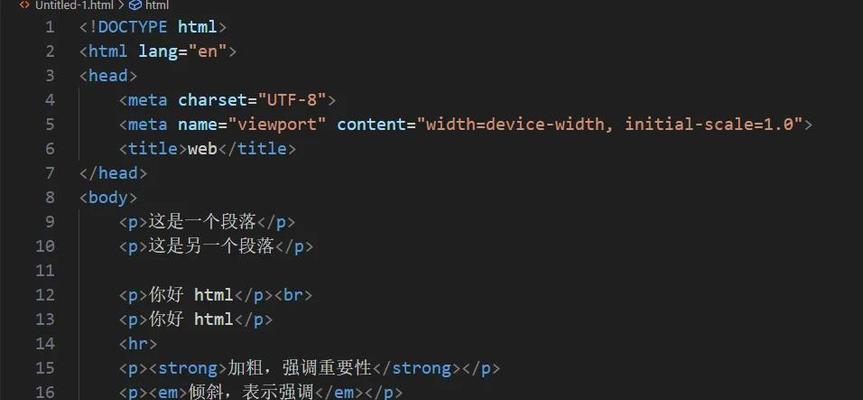
HTML基础粗体标签
使用``标签
``标签用于强调文本的重要性,浏览器默认将其中的文本显示为粗体。使用此标签可以告知搜索引擎该文本具有较强的语义重要性,所以它不仅改变了文本的视觉样式,还具有语义上的强调作用。
```html
这是一个普通的段落。这部分文本会被强调显示为粗体,以示重要性。
```
使用``标签
与``标签不同,``标签仅用于改变文本样式,不带有任何额外的语义重要性。它主要用于文本展示的样式需要改变,但内容本身并不强调重要性的场景。
```html
这是一个普通的段落。这部分文本会被显示为粗体,但它并不是特别重要。
```

CSS文本样式
内联样式
通过内联CSS设置文本粗体,可以直接在元素上添加`style`属性。
```html
```
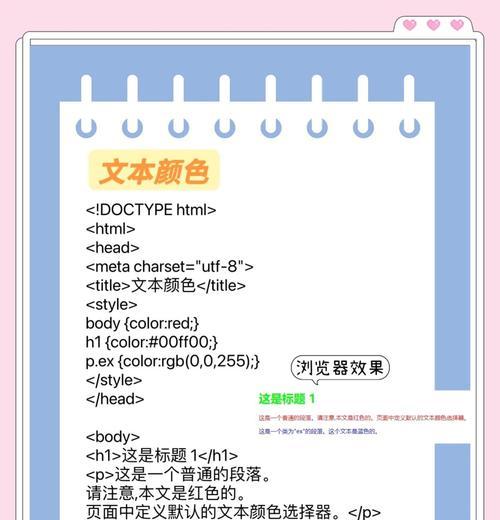
内部样式
在HTML文档的`
`部分,可以通过````
外部样式表
更推荐的方式是使用外部CSS样式表,这使得样式可以被多个HTML页面共享,易于维护和样式统一。
首先在`style.css`文件中定义粗体样式:
```css
.bold-text{
font-weight:bold;
```
然后在HTML中引用:
```html
```

常见问题解析
问:``和``有什么区别?
答:``用于强调文本的重要性和紧迫性,其内容在搜索引擎优化(SEO)上具有一定权重,而``仅仅改变文本样式为粗体,没有语义上的强调作用。
问:CSS中`font-weight`属性还有什么其他值?
答:`font-weight`属性除了`bold`还可以设置为`normal`、`lighter`、`bolder`,以及具体的数字值(100-900),以指定字体的粗细程度。
问:在HTML中使用CSS类的时候是否一定要定义样式?
答:在HTML文档中引用一个CSS类并不意味着该类必须在当前页面的`
