HTML文件后缀有哪些?如何正确使用它们?
![]() 游客
2025-07-13 08:15:01
5
游客
2025-07-13 08:15:01
5
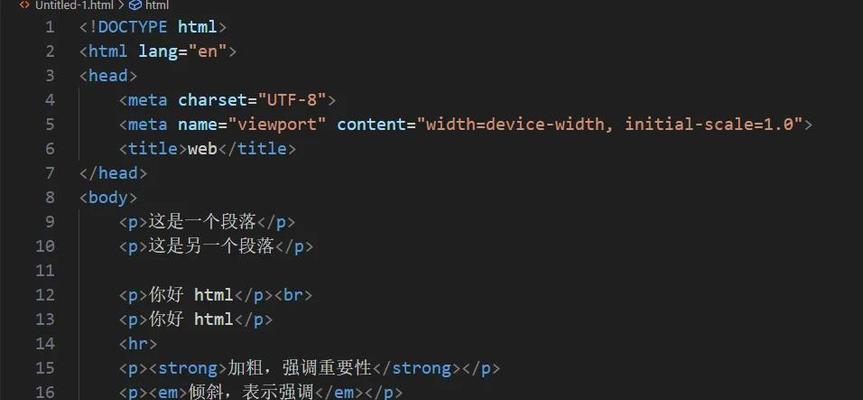
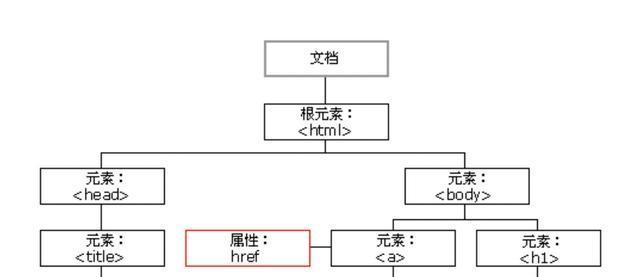
HTML是超文本标记语言(HyperTextMarkupLanguage)的缩写,是构建网页和网络应用程序的基础技术。它使用标签来定义网页的内容结构,这些标签通过尖括号(<>)表示,并且通常成对出现——一个开始标签和一个结束标签。每段代码都是为了告诉浏览器如何显示信息,从简单的文本和链接到复杂的图片和表格。
HTML文件的基本后缀
对于HTML文件,最常见也是最标准的后缀是`.html`。这代表一个文件是用HTML编写的,可以在任何现代的网络浏览器中打开。但是,除了`.html`之外,还存在其他几种扩展名,它们在特定情况下也用于标记文件是HTML格式的。接下来,让我们了解这些不同的后缀以及它们的用法。
1.`.htm`
`.htm`是一个较老的HTML文件后缀,它在早期的DOS系统中非常流行,因为当时文件系统对文件扩展名长度有限制,只能支持三个字符。尽管现代操作系统不再有这一限制,但出于历史兼容性和一致性考虑,仍然有一些开发者和网站使用`.htm`作为文件扩展名。

2.`.xhtml`
`.xhtml`代表可扩展超文本标记语言(ExtensibleHypertextMarkupLanguage),它是基于XML(可扩展标记语言)的应用,是一种更严格的HTML。它要求使用正确的语法,如所有标签必须关闭,属性必须用引号包围,等等。`.xhtml`文件在处理错误方面比标准的`.html`更加严格,常用于那些需要高度结构化的文档,或者在需要XML兼容性的场景中。

3.`.shtml`
`.shtml`是服务器端包含HTML的文件扩展名。这种文件允许服务器在发送到用户浏览器之前动态地插入内容,使用如SSI(Server-SideIncludes)这类技术。`.shtml`文件不仅包含了标准HTML代码,还可能包含特殊的SSI指令,用于嵌入其他文件或执行服务器端脚本。
4.`.php`,`.aspx`,`.jsp`,等
虽然这些文件后缀并不直接与HTML相关,但它们代表了服务器端脚本语言或框架,可以生成HTML内容。比如`.php`代表PHP脚本,`.aspx`代表ASP.NET网页,`.jsp`代表JavaServerPages。这些文件扩展名是服务器解释执行的,输出的可能是纯HTML,也可能包含其他技术元素,最终生成的HTML在用户浏览器中可以像任何其他HTML页面一样被查看。

结语
理解HTML文件的不同后缀对于网站开发和维护非常有帮助。不同的扩展名代表了不同的含义和用途,这能够帮助开发者选择合适的文件类型,以满足项目的特定需求。无论选择哪种后缀,重要的是确保编写高质量的代码,遵循最佳实践,并确保网页能够在不同的设备和浏览器上正确显示。通过上述分析,我们不仅掌握了HTML文件后缀的知识,也对如何选择合适的文件扩展名有了更深入的理解。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML文件后缀有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
-
- 山东省降雨形势转变,高温天气全面来袭,具体分布如下地区
- 广东:高温天气来袭!7月13号~15号天气预报,连续三天热热热
- 技嘉科技发布 GeForce RTX 5050 系列显卡
- 荣耀 Magic V5 发布, 一文看懂 YOYO 怎么帮你每天省出一小时
- 奥维洛图报告:德施曼智能锁 618 线上销额行业第一,中高端市场断层领先
- 腾讯系 TOP 游戏《火影忍者》鸿蒙版正式上架,头部游戏矩阵再扩容
- 从 618 看电商变革:品效销增长伙伴灵狐科技解读下一代生意增长范式
- 智慧眼入选毕马威首届中国健康科技50强榜单(25)
- BW2025 即将开展,技嘉 AORUS 雕妹约你 3H|3A08 雕宅见
- 南瑞"科技月"开幕式暨"瑞智•青年谈"青年科技论坛在南京召开
- 热门文章
-
- 准大学生购机换机指南:推荐5款大学生真香机,价位从1500元到3000元!
- 512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- 荣耀GT2系列曝光:标配骁龙8E+高配骁龙8E2,性能大幅提升
- 24GB+1TB!华为新机曝光:年底正式发布!
- 三伏天电动车充电5大禁忌!高温天避开3个时段,今晚行动还来得及
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- 强台风来了:台风丹娜丝将巡游南方多省,副高即将动身前往东北等地
- 小米16 Ultra再曝:骁龙8 Elite 2+6.8英寸直屏+灵动岛
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 预算低于3000!既要小屏又要续航,除了一加13T还有谁?
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 网站如何直播推广游戏?直播推广游戏的常见问题有哪些?
- 好消息:河南有雨!坏消息:高温不退!天气就像“被牛舔”,又湿、又热
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 热门tag