HTML5教程有哪些新特性?学习HTML5的最新功能和改进点是什么?
![]() 游客
2025-07-10 02:45:03
5
游客
2025-07-10 02:45:03
5
在网页设计与开发的演进历程中,HTML5代表了一次里程碑式的进步。它不仅增强了网页的语义性,还提供了更为丰富的功能和更佳的用户体验。作为前端开发者和网页设计师,了解HTML5的新特性是十分必要的。接下来,我们将深入探讨HTML5所带来的一系列创新特性,帮助读者全面掌握这一技术的核心要点。
HTML5的新特性概览
HTML5的到来,使得网页内容更加丰富多彩,它引入了诸多新的标签、API以及多媒体元素,让网页能够承载更为复杂的结构和应用。下面,我们将逐步展开讨论这些新特性。
1.新的结构性元素
HTML5引入了一系列新的结构性元素,用以替代以往的
`
`
`
`
`
这些元素不仅提高了文档的可读性,还有助于搜索引擎更好地理解页面结构,从而提升SEO效果。
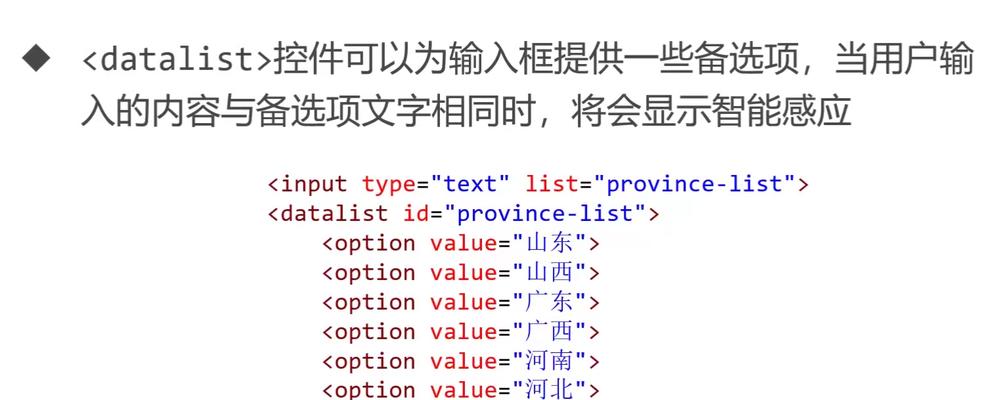
2.增强的表单控件
HTML5对表单元素进行了大幅增强,提供了更多原生的输入类型,如`

3.画布和矢量图形
HTML5引入了`
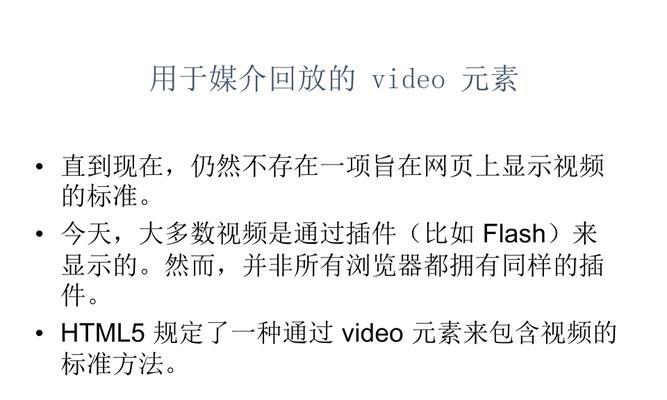
4.音频和视频支持
在HTML5之前,要在网页上嵌入音频或视频,通常需要使用第三方插件,如Flash。HTML5改变了这一局面,通过`
5.离线存储
HTML5为Web应用提供了离线存储的能力,通过`localStorage`和`sessionStorage`,开发者可以缓存数据,使应用即使在没有网络连接的情况下也能运行。
6.新的API和功能
HTML5还引入了许多新的API,例如:
地理定位API:允许网站获取用户的地理位置信息。
拖放API:增强了网页的交互性,允许用户通过拖放操作来处理数据。
WebWorkers:允许在后台线程中运行JavaScript,不会影响用户界面的响应。

实用技巧与常见问题
了解了HTML5的核心新特性之后,我们提供一些实用技巧以及应对常见问题的解决方案:
跨浏览器兼容性:HTML5虽然强大,但并非所有浏览器都完美支持。可以通过polyfills或shims来增强旧浏览器对新特性的支持。
性能优化:使用HTML5新特性时,注意资源加载顺序和大小,使用工具如Webpack等来优化资源加载。
安全性:当使用HTML5新API时,确保考虑安全性问题,比如使用HTTPS协议来保护用户数据。

结语
通过对HTML5教程新特性的详细解析,我们可以看到HTML5为网页设计与开发带来的性变化。从结构性元素的引入,到多媒体内容的直接嵌入,再到离线存储的实现,HTML5让网页的功能更加强大、用户体验更加丰富。掌握这些新特性,将使你在网页开发的道路上更加从容不迫,游刃有余。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5教程有哪些新特性?学习HTML5的最新功能和改进点是什么?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 网站架构出错导致浏览器无法打开怎么办?
- 怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?
- 准大学生购机换机指南:推荐5款大学生真香机,价位从1500元到3000元!
- 家里WiFi信号差?如何用两个路由器实现全屋覆盖?
- 本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报
- 512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!
- 手机流量套餐设置真的这么烧脑吗?
- K线图到底该怎么设置才能看清主力动向?
- 快手录视频剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 小说投稿网站分析怎么写?如何选择合适的平台进行投稿?
- 华为耳机降噪功能怎么调最有效?
- 热门tag