HTML5语法变化有哪些?主要更新点是什么?
![]() 游客
2025-07-10 07:30:02
6
游客
2025-07-10 07:30:02
6
随着互联网技术的不断进步,HTML5作为新一代的超文本标记语言,已经在网页设计和开发中占据了核心地位。与早期版本相比,HTML5不仅引入了新的语法结构,还优化和简化了现有的一些元素,使其更加符合现代网页的标准和用户的需求。本文将深入探讨HTML5在语法上发生的主要变化,帮助开发者和设计者更好地理解和掌握这一技术。
HTML5语法变化概述
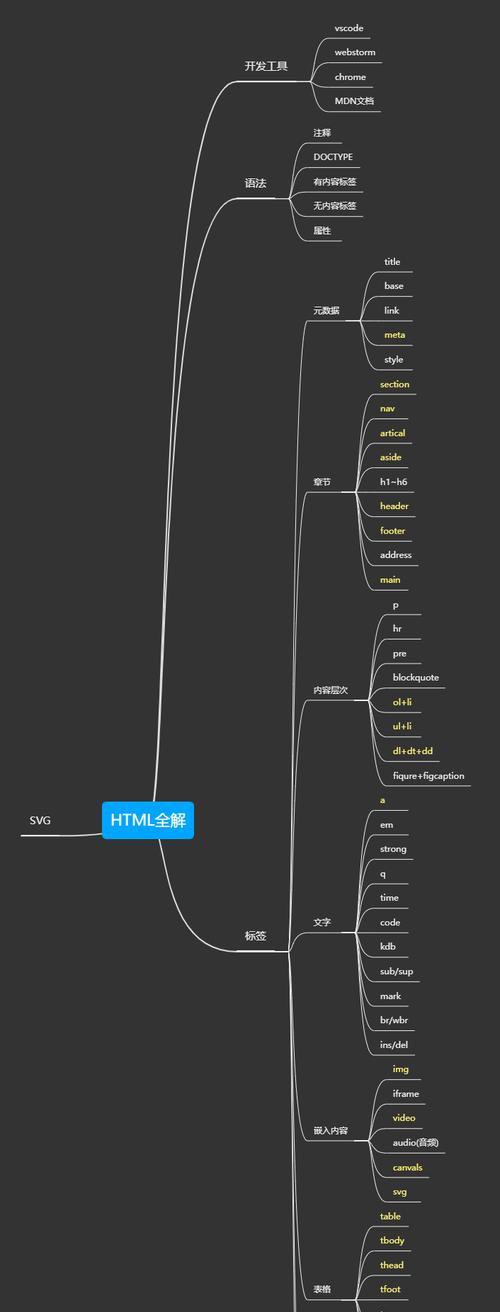
HTML5是HTML的最新版本,它对原有的HTML语法进行了大量的优化,同时引入了新的语义化元素,以适应多媒体内容和交互式应用的需求。HTML5的语法变化主要体现在以下几个方面:

新增的语义化元素
HTML5引入了多种新的语义化元素,使得网页结构更加清晰和具有描述性。例如:
`
`
`
`
`
`
这些新元素不仅提高了页面的可读性,也增强了搜索引擎优化(SEO)的效果,因为它们有助于清晰地表达网页内容的结构和意义。
简化的Doctype声明
HTML5的Doctype声明变得极为简洁,只需输入``即可。这比之前版本中的声明要简单得多,便于开发者记忆和使用。
不再需要``,``,``等标签的闭合
在HTML5中,``,`
`,``等元素不必强制闭合,这减少了代码的冗余度,使HTML文档更加轻便。增强的表单控件
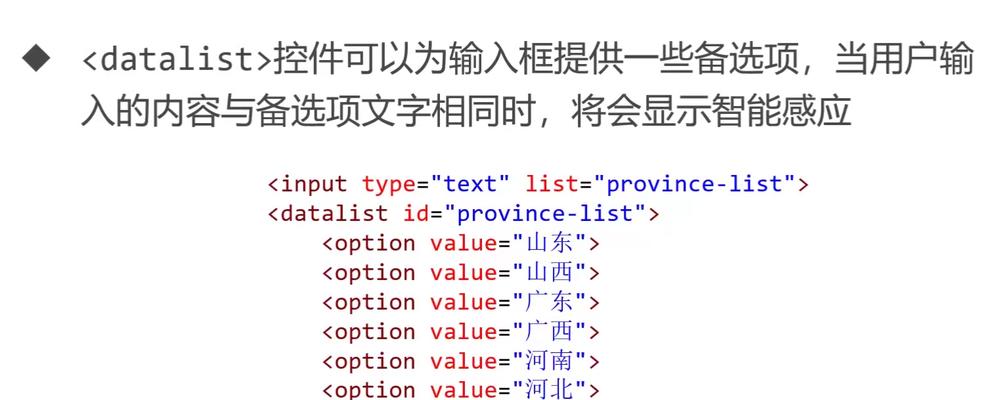
HTML5为表单元素引入了新的属性和控件,比如``标签的`type`属性增加了`email`,`url`,`number`,`range`等新的输入类型,从而简化了表单验证和数据处理。
本地存储
HTML5引入了WebStorageAPI,允许在客户端存储数据,无需依赖服务器。包括`localStorage`和`sessionStorage`两种存储方式,它们为开发者提供了更强大的本地数据存储能力。

如何适配HTML5的新特性
适配HTML5的新特性涉及对现有网页的逐步改造,以确保它们能够充分利用HTML5带来的优势。以下是一些重要的适配策略:
逐步更新:对于现有的网页,可以逐步地将HTML4或XHTML的元素替换为HTML5的语义化元素,同时确保网站的后端兼容。
测试和验证:通过使用HTML5验证工具检查网站代码的正确性和兼容性。
增强用户体验:利用HTML5新增的元素和API,比如`
关注跨浏览器兼容性:虽然大多数现代浏览器都支持HTML5,但仍需注意旧版浏览器的支持情况,并采取相应的兼容措施。

结语
HTML5语法的变化为网页开发带来了深远的影响,从简化了的文档类型声明到新增的语义化元素,每一个改动都旨在提高开发效率和改善用户体验。通过掌握这些变化,并将其融入到日常开发中,开发者可以创建出更加丰富、高效、且易于维护的网页。随着HTML5技术的不断成熟和优化,我们可以预见网页将越来越能够满足用户对交互性和功能性的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5语法变化有哪些?主要更新点是什么?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 准大学生购机换机指南:推荐5款大学生真香机,价位从1500元到3000元!
- 网站架构出错导致浏览器无法打开怎么办?
- 怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?
- 512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!
- 家里WiFi信号差?如何用两个路由器实现全屋覆盖?
- 本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报
- K线图到底该怎么设置才能看清主力动向?
- 手机流量套餐设置真的这么烧脑吗?
- 快手录视频剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 华为耳机降噪功能怎么调最有效?
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 小说投稿网站分析怎么写?如何选择合适的平台进行投稿?
- 三伏天电动车充电5大禁忌!高温天避开3个时段,今晚行动还来得及
- 热门tag