如何加快网站加载速度(如何提升页面加载速度,并简述原理)
![]() 三石哥
2023-03-31 14:13:02
329
三石哥
2023-03-31 14:13:02
329
当页面加载速度很慢的时候,需要从这9个方面去优化!
每次遇到网页加载速度比较慢的时候都会很蓝瘦,而且页面速度慢会对网站流量和转化率造成严重的损害,但是是什么导致了这些延迟呢?
如果你曾经想过“我的网站加载速度很慢”,那么这些常见的“罪犯”可能是你问题的根源。

前端性能
追踪哪些因素导致网站速度变慢可以分为两个部分,其中一个就是前端性能。这是用户将一个网站的页面加载到自己计算机上所花费的时间。
1. 计算机的性能
如果你的计算机已经几年了都没有更新,那么在与当今的许多网站合作时就可能会出现问题。代码和数据是不断变化的,如果一台计算机是旧的,它就会在用过时的技术呈现新文件,这时技术不支持的话就会遇到困难导致加载缓慢。

2. 用户连接速度
连接速度由用户选择的互联网提供商和计划决定。一些互联网提供商的页面加载时间更快。如果用户在当前计划中遇到问题,通常可以升级到更好的连接速度。
后端性能
如果网站的后端性能是问题的原因,那么只有你才能修复它。这些是网站生成页面并将其发送给用户下载和查看所需时间较长的几个常见原因。
3. 低效的代码
你的网站是基于代码构建的,你的网站越复杂,代码量就越大。
伟大的网站开发人员都知道,只包括你的网站需要的代码才能发挥良好的功能作用。那些无关的或低效的代码只会降低你的网站速度,因为服务器必须通过更多的数据来获得加载页面所需的信息。

4. 网络流量激增
假设你根据访问你网站的平均流量选择了web主机和服务器规格。如果流量突然激增,你的主机和服务器将无法同时处理这么多用户。
如果你发起一个新的在线营销活动,就可能会发生这种情况,所以要确保你已经准备好应对任何可能的流量高峰。
5. 庞大的文件
如果文件未针对在线查看进行优化,则图像、flash图形和显示广告等文件可能会降低你的网站速度。
请勿使用比所需更大的图像或更高的分辨率。文件越大,服务器生成页面的时间就越长,而用户呈现页面的时间就越长。避免使用TIFF和BMP图像文件,因为它们未针对JPEG或PNG文件等网页使用进行优化。
6. 插件过多
另一个常见原因是插件过多。
当涉及到可下载插件时,有成千上万的选项,几乎所有的都显示你需要它们来改进你的网站的功能。然而,过多的插件只会使快速加载页面变得更加困难。如果插件不能提供可度量的、积极的结果,请删除插件。

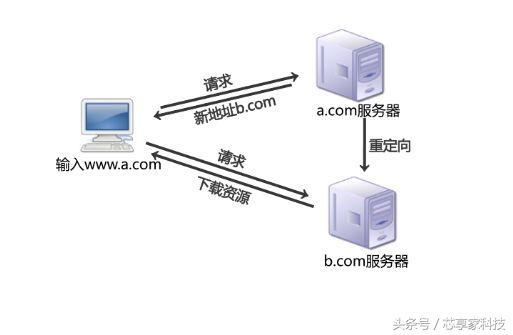
7. 重定向太多
当你在你网站中多次链接到一个特定地址时,通常会使用重定向,而且梳理每一个提及并将其更改为一个新的地址将花费很长时间。
你设置了一个重定向,当用户单击旧URL时自动链接到新地址。虽然在许多情况下,这是一个无价的工具,但它也有它的缺点。
当你放置一个重定向时,这意味着用户必须等待页面加载两次。如果使用过多的重定向,就会使这些页面的加载时间加倍。

8. 服务器位置
这个概念很简单——服务器离用户越远,网站下载的时间就越长。
试着选择一个相对靠近你的用户群的服务器位置。例如,如果你的大多数客户都在宾夕法尼亚——不要把你的网站放在欧洲的服务器上。

9. 服务器性能
当用户访问你的URL时,他们的浏览器将ping你的服务器,询问加载页面所需的信息。
优秀的服务器会很快得到这些信息。你的服务器的质量通常取决于你的网站托管服务。你是在使用共享主机还是专用主机?共享意味着多个网站共享你的服务器,你可能正在与他们的网站流量竞争。专用服务器将提供更快的页面速度,因为服务器内部没有竞争。

根据上述常见原因实施更改后,相信你应该能够看到网站速度的显着增加!
「网站优化技巧」SEO推广中如何提高页面加载速度
网页打开的时间不能超过几秒钟,并且不会关闭。很多人会关闭网页超过3秒。网页打开缓慢会直接影响访客访问网站,导致用户流失,降低流失率。也会影响搜索引擎对网页内容的抓取和网站的排名。那么面对缓慢的网站打开,应该怎么做才能提高网页打开的速度呢?

网站关键词优化
1.选择可靠的服务器和虚拟主机
网站的主机是提高网站运行速度的重要组成部分,好的主机可以为网站的运行打下更加稳定的基础。同等条件下,国产虚拟主机运行速度会比国外虚拟主机快,云服务器运行速度会比一般虚拟主机快。因此,选择可靠的服务器或更好的虚拟主机可以有效提高网页打开的速度。
2.使用静态html页面
这是一种非常有效的提高我们网站运行速度的方法。但我们说的不是伪静态,而是真静态。虽然两者的后缀都是。html,真正的静态是实际生成一个静态。html页面,因此用户可以有效地提高打开网页的速度,而无需在访问时从数据库中读取网页。
3.使用CDN加速
CDN(内容传递网络)的原理是可以避免网络上影响数据传输速度和稳定性的链路,使数据传输更快、更稳定。因此,使用CDN可以提高网页打开的速度。
4.减少网站上图片的大小和数量
当我们上传图片到网站时,我们应该尽量减少这些图片的大小和数量。我们可以在上传之前压缩这些图片。图片只是用来让我们的网站变漂亮的,并不是所有的图片。此外,我们还需要避免使用大量的视频和音频文件。
5.将js和css放入外部文件
虽然我们可以通过在页面上编写css和js来减少两个请求,但是它也增加了我们的页面大小。如果我们缓存好css和js,我们将减少这两个额外的http请求,提高网页打开的速度。
网络优化和推广
6.压缩js和css
如果网页的大小变小,页面的加载速度就会变快。压缩js和css会降低我们页面的容量。因此,压缩js和css可以提高网页打开的速度。而且压缩后,不仅可以减少体积,还可以保护我们的网页。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《如何加快网站加载速度(如何提升页面加载速度,并简述原理)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 准大学生购机换机指南:推荐5款大学生真香机,价位从1500元到3000元!
- 512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- 三伏天电动车充电5大禁忌!高温天避开3个时段,今晚行动还来得及
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 24GB+1TB!华为新机曝光:年底正式发布!
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- 强台风来了:台风丹娜丝将巡游南方多省,副高即将动身前往东北等地
- 小米16 Ultra再曝:骁龙8 Elite 2+6.8英寸直屏+灵动岛
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 预算低于3000!既要小屏又要续航,除了一加13T还有谁?
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 短视频优化该怎么写文案?如何提升视频内容的吸引力和观看率?
- 高德地图限行设置怎么避开200元罚单?
- 网站如何直播推广游戏?直播推广游戏的常见问题有哪些?
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 热门tag