HTML单闭合标签有哪些?如何正确使用它们?
![]() 游客
2025-07-07 07:30:01
3
游客
2025-07-07 07:30:01
3
在学习和运用HTML(超文本标记语言)时,掌握单闭合标签是基础中的基础。单闭合标签,又称自闭合标签,是指在HTML代码中不包含任何内容、并且不需要闭合标签的HTML元素。本文将详细介绍HTML中的单闭合标签,以及它们的使用场景和注意事项。
HTML单闭合标签概览
在HTML5标准中,单闭合标签的写法非常简单,只需要在标签的末尾加上一个斜杠(/)即可,如`
`或` `。这样的标签不会形成一个闭合对,因此也被称作空标签。它们的共同特点是,在绝大多数情况下,不会包含任何子元素或文本内容。
`。这样的标签不会形成一个闭合对,因此也被称作空标签。它们的共同特点是,在绝大多数情况下,不会包含任何子元素或文本内容。

常见的HTML单闭合标签
`
`(换行标签)
`
`标签用于在文本中插入一个换行符,是HTML中最常用的单闭合标签之一。使用该标签可以让文本在显示时换到下一行。
示例:`
`或`
`
`
`(水平线标签)
`
`标签用于在页面上显示一条水平线,通常用来分隔文档中的主题,或者划分页面的区域。
示例:`
`或`
`
``(图像标签)
``标签用于在网页上嵌入图像。它是一个非常重要的单闭合标签,因为几乎每个网页都会使用图片来增加视觉效果。
示例:` `
`
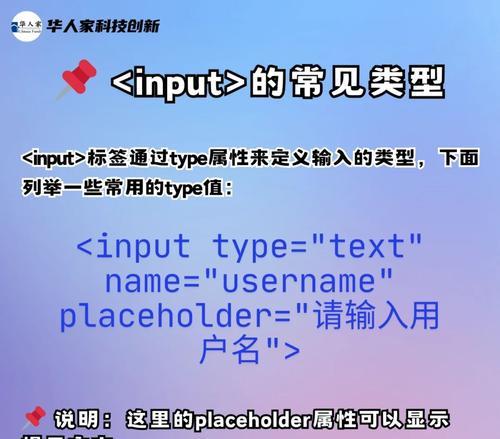
``(输入标签)
``标签定义了表单字段,用于输入数据。它可以用来创建不同类型的输入控件,例如文本框、密码框、复选框等。
示例:`
``(链接标签)
``标签用于链接外部资源,常见于定义网页与样式表之间的关系。它也属于单闭合标签。
示例:`
``(元数据标签)
``标签提供了关于HTML文档的元信息,如字符集、页面描述、关键字等。它通常用于SEO优化,以便搜索引擎更好地理解网页内容。
示例:`
``(图像地图中的区域标签)
``标签定义了图像映射中的一个区域,它与`
示例:`

`
`
示例:`

使用单闭合标签的注意事项
虽然单闭合标签使用起来相对简单,但仍有一些注意事项值得我们注意:
1.确保标签正确闭合:在使用单闭合标签时,确保在标签末尾正确地添加了斜杠(/)。这在HTML5中是必须的。
2.属性书写规范:在编写属性时,应注意其顺序与规范,比如`src`和`alt`属性在``标签中必须按照一定的顺序书写。
3.SEO优化意识:在使用``等标签时,合理填写元数据可以提升页面SEO表现。
4.避免滥用标签:每种标签都有其特定的使用场景,合理使用单闭合标签,避免滥用,以维护页面的可读性和可维护性。
通过以上内容,读者应该对HTML中的单闭合标签有了一个全面的了解。单闭合标签在HTML中扮演着重要角色,它们让页面的结构和内容呈现更加丰富多彩。掌握这些基本知识,是成为一个优秀的前端开发者的必备条件之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML单闭合标签有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- 新赛季更新时间确定,S40强度提升最大的4件装备确定,后羿成No.1
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音剪辑短剧新规怎么弄?新规实施后如何合规操作?
- 自媒体优化标题怎么做?有效提升文章曝光率的秘诀是什么?
- 抖音视频剪辑中文字搭配技巧是什么?如何选择合适的字体和颜色?
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 抖音中怎么开始剪辑作品?新手入门剪辑流程是什么?
- 小吃店抖音视频剪辑技巧有哪些?如何快速上手?
- 如何算卦网站推广赚钱多?有哪些有效策略可以提高收益?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 原神:10抽奖励记得领!伊涅芙v3改动!6.0新角色剪影!UGC界面!
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 抖音歌曲片段剪辑技巧?如何快速制作音乐视频?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 7月2日12时正式公测,即将“解限”的《解限机》,为我们准备了哪些惊喜?
- 抖音漫画视频剪辑技巧有哪些?如何制作高质量内容?
- 抖音视频编辑技巧:如何剪辑掉不美好的部分?
- 热门tag