HTML字号有哪些?如何选择合适的字号?
![]() 游客
2025-07-09 10:15:02
5
游客
2025-07-09 10:15:02
5
当我们浏览网页时,是否曾对不同网站上的文字大小感到好奇?为什么有的网页文字显得巨大,而有的却小得难以阅读?这些不同的字体大小其实是由HTML语言中的字号标签来控制的。本文将深入解析HTML中的字号设置,帮助你理解网页字体大小的多样性及其背后的原理。
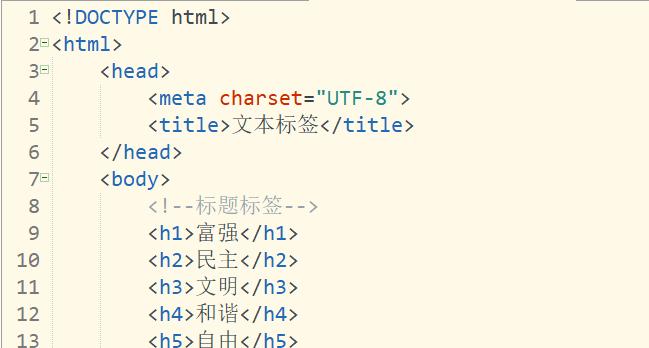
HTML字号的分类
在HTML中,字号主要分为相对字号和绝对字号两种类型。这决定了字体大小是相对于其他元素的大小还是使用固定的单位来定义。
绝对字号
绝对字号使用``标签和`size`属性定义字体大小,例如`
相对字号
相对字号则是在HTML5中推荐使用的``标签配合CSS样式表来定义。相对字号的好处在于可以根据父元素的字体大小进行相对调整,提供了更好的灵活性和可访问性。例如:`

字号的度量单位
HTML中的字体大小可以通过不同的度量单位来定义,主要包括像素(px)、点(pt)、em和rem等。
像素(px):像素是最常用的度量单位,它直接与屏幕上的点对应。`fontsize:12px;`表示字体大小为12个像素点。
点(pt):点常用于打印媒介,1点等于1/72英寸。在网页设计中,使用点作为字体大小单位不如像素常用。
em:em单位表示当前元素字体大小的倍数。如果父元素的字体大小为16px,则`fontsize:2em;`将会是32px。
rem:rem单位与em类似,但它代表的是根元素(HTML标签)的字体大小。这是一个响应式设计中常用的单位,因为它能够基于根元素动态调整大小,从而保持整体的可访问性。

字号的设置技巧与最佳实践
了解了字号的基本分类和度量单位后,接下来分享一些设置HTML字号的技巧和最佳实践:
使用相对单位:为了保证网页的可访问性和适应性,推荐使用相对单位(如em或rem)来设置字体大小。
响应式设计:使用媒体查询(mediaqueries)配合rem单位,可以实现响应式字体大小,使网页在不同设备上均能良好展示。
视觉层次:合理使用字号可以创建视觉层次,引导用户阅读重点。标题通常比正文大,而副标题介于两者之间。
保持一致性:网站的字体大小应该在整个网站中保持一致,以提供统一的用户体验。

本文深入探讨了HTML字号的分类、度量单位及其设置技巧。理解这些概念,对于创建易于阅读、视觉效果良好的网页至关重要。使用相对单位进行字体大小的定义,并遵循响应式设计原则,可以使网页在各种屏幕尺寸上都能保持良好的可读性和美观性。掌握这些知识点,你将能够更有效地进行网页设计和优化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML字号有哪些?如何选择合适的字号?》
标签:HTML
- 搜索
- 最新文章
-
- 天津天气 | 天津要热红了!最高气温34℃,最低气温27℃。
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 华为新机推迟发布,屏幕技术遇难题,影像配置有玄机
- 苹果新系统玻璃变塑料,用户吐槽不断,最终会怎样?
- 微软为 Windows 11 24H2 发布重要更新 KB5062553
- 电动车管理好消息!这3种违规柔性执法,但这6种行为会扣车、罚款
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- 台风丹娜丝将南下福建广东等,上海BW将下雨北方高温加强
- 惊险!BLG 3-2 FLY,Knight拯救了BLG!LPL获得S15世界赛第四个名额
- 热门文章
-
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 抖音自带的剪辑功能如何剪辑片段?操作步骤是什么?
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 网站架构出错导致浏览器无法打开怎么办?
- 小红书视频排版技巧有哪些?如何优化视频内容展示效果?
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?
- 为什么你的光猫WiFi总显示“已连接但无法上网”?
- 律师事务所网站如何推广?有哪些有效的在线营销策略?
- 本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报
- 剪辑视频抖音团购怎么做?如何提高团购转化率?
- 家里WiFi信号差?如何用两个路由器实现全屋覆盖?
- 热门tag