HTML新增表单有哪些?如何正确使用它们?
![]() 游客
2025-07-09 11:15:02
7
游客
2025-07-09 11:15:02
7
随着互联网技术的不断进步,Web页面与用户之间的互动变得尤为重要。表单作为收集用户输入信息的重要工具,在HTML5中得到了极大的加强与扩展。本文将详细介绍HTML新增表单元素,帮助开发者打造更加丰富和功能强大的Web应用。让我们开始探索HTML新增表单的世界。
HTML5表单新增元素概述
HTML5为表单添加了多个新元素,这些元素不仅改善了用户体验,还增强了表单的功能性。在深入每个元素之前,让我们先对新增的表单元素有一个概览:
``元素的新类型,例如:`email`,`url`,`number`,`range`,`color`等。
`
```
自动关联的formaction
``和`
```html
```

表单控件的新功能
除了新的输入类型和表单属性,HTML5还引入了新的表单控件,为开发者提供更多交互方式。
Datalist
`
```html
```
Keygen
`
Output
`
```html
```
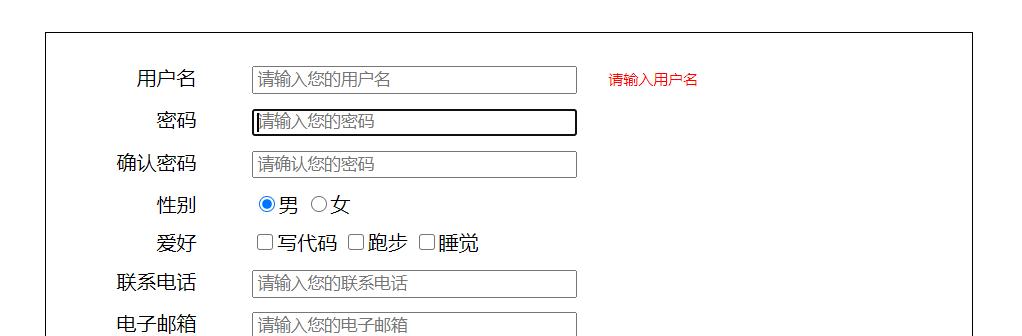
表单验证属性的革新
HTML5对表单验证进行了重大改进,开发者可以使用一系列的新属性来实现更丰富的客户端验证。
Required
`required`属性可以确保表单在提交之前用户必须填写某个字段。这为表单验证提供了基础保障。
```html
```
Pattern
`pattern`属性允许开发者指定一个正则表达式,表单字段的值必须与之匹配才能提交。这对于验证特定格式的输入非常有用。
```html
```
Min,Max,Step
对于`number`和`range`类型的输入,`min`、`max`和`step`属性能够限制输入的数值范围及步长,确保用户输入的值在合理范围内。
```html
```
结语
HTML5表单的新增元素和属性极大地丰富了Web表单的功能,使开发者能够创建更复杂、更直观、更人性化的用户界面。掌握这些新特性不仅能够提升用户体验,还可以让开发者的工作更高效、更便捷。
通过本文的介绍,你已经对HTML新增表单有了深入的理解,现在可以将这些知识应用到实际开发中,提升你的Web应用质量。接下来,不妨动手实践一下这些表单元素,让它们在你的网页中发挥作用吧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML新增表单有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
-
- 苹果新品发布会官宣:9月,十几款新品轰炸全场
- 2025年准大学生手机推荐,5款高性价比购机指南,人人买得起,性能优异!
- 天津天气 | 天津要热红了!最高气温34℃,最低气温27℃。
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 华为新机推迟发布,屏幕技术遇难题,影像配置有玄机
- 苹果新系统玻璃变塑料,用户吐槽不断,最终会怎样?
- 微软为 Windows 11 24H2 发布重要更新 KB5062553
- 电动车管理好消息!这3种违规柔性执法,但这6种行为会扣车、罚款
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- 热门文章
-
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 抖音自带的剪辑功能如何剪辑片段?操作步骤是什么?
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 网站架构出错导致浏览器无法打开怎么办?
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?
- 小红书视频排版技巧有哪些?如何优化视频内容展示效果?
- 为什么你的光猫WiFi总显示“已连接但无法上网”?
- 律师事务所网站如何推广?有哪些有效的在线营销策略?
- 本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报
- 剪辑视频抖音团购怎么做?如何提高团购转化率?
- 家里WiFi信号差?如何用两个路由器实现全屋覆盖?
- 热门tag