HTML语法规范有哪些常见问题?如何正确使用?
![]() 游客
2025-07-09 10:45:02
6
游客
2025-07-09 10:45:02
6
在当今数字化时代,HTML(HyperTextMarkupLanguage)作为构建网页和网络应用的基础技术,对互联网有着至关重要的作用。了解和掌握HTML语法规范不仅是前端开发者的必备技能,也对于任何希望构建在线内容的人来说都是十分有益的。本文将为您详细介绍常见的HTML语法规范,帮助您更加专业地编写和优化网页代码。
开篇核心突出
在开始编写HTML代码之前,理解其基础语法规范是至关重要的。这些规范不仅有助于提高代码的可读性,还能确保网页在不同浏览器中的兼容性和正确显示。本文将涵盖HTML标签、属性、注释、文档结构等关键部分,助您掌握创建高效、优化的HTML页面的技能。

标签和属性的正确使用
HTML标签是构建网页内容的基石。每一种标签都有其特定的用途和语义含义。
标签的使用规则
自闭合标签:某些标签在HTML5中是自闭合的,例如``、``等。这类标签不需要闭合标签,但为了兼容性和清晰性,建议在标签后添加斜杠(`/`)。
块级与内联元素:HTML中的元素可以分为块级元素和内联元素。块级元素(如`
`,`
`到``等)通常会占据一整行,而内联元素(如``,``,`![]() `等)只占据它们所需要的宽度。
`等)只占据它们所需要的宽度。
属性的使用规范
属性名与属性值:在使用属性时,属性名总是以小写字母书写,并在等号(`=`)后跟上属性值,属性值通常被双引号(`""`)包围。
示例:`百度
`
布尔属性:某些属性被称为布尔属性,它们在存在时即为真,例如`checked`,`disabled`,`selected`等。对于这些属性,即使不给定值,也表示为真。

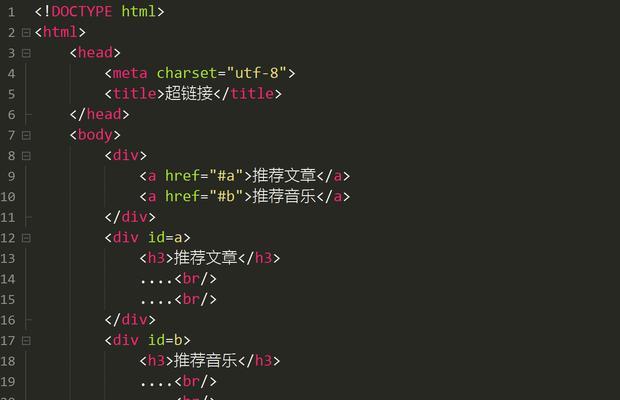
文档结构的规范
一个标准的HTML文档结构包含``,``,`
`,和``等部分。以下是一个简洁而完整的HTML文档结构示例:
```html
页面标题
```
重要细节
文档类型声明:``声明了文档类型,确保浏览器以标准模式解析。
语言属性:在``标签中使用`lang`属性可以指定页面的主要语言,有利于SEO和辅助技术。
字符编码:``声明了文档所使用的字符编码,确保网页内容正确显示。
元数据:`
`部分通常包含元数据,如页面标题(``)、引入CSS和JavaScript文件的链接等。</p>
<p style="text-align: center;"><img alt="HTML语法规范有哪些常见问题?如何正确使用?" title="HTML语法规范有哪些常见问题?如何正确使用?" src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709023106_98951.jpeg"/></p>
<h2>正确使用注释</h2>
<p>注释是开发过程中不可或缺的部分,它可以帮助开发者或团队成员理解代码的功能和目的。在HTML中,注释的格式如下:</p>
<p>```html</p>
<p><!--这是一个注释--></p>
<p>```</p>
<p>注释不应滥用,过多的注释可能会影响页面加载速度和代码的可读性。</p>
<h2>关于SEO优化</h2>
<p>在编写HTML代码时,合理的标签使用和属性设置对于SEO(搜索引擎优化)至关重要。例如:</p>
<p>使用恰当的`<h1>`到`<h6>`标签对标题进行逻辑排序,有助于搜索引擎理解页面结构。</p>
<p>`alt`属性对于图片(`<img>`标签)是必须的,它提供了图片内容的文本描述,对搜索引擎和视障用户都非常重要。</p>
<h2>结语</h2>
<p>综合以上,HTML语法规范是网页开发的基础。遵循这些规范不仅可以保证网页的结构和内容被正确解析,还能提升SEO效果,增强用户体验。掌握这些基本规则将为您编写高质量的HTML代码奠定坚实基础,让您的网页在互联网世界中熠熠生辉。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.8848seo.cn/" title="专注SEO技术,教程,推广 - 8848SEO"><strong>专注SEO技术,教程,推广 - 8848SEO</strong></a>,本文标题:<a href="https://www.8848seo.cn/article-213765-1.html" title="HTML语法规范有哪些常见问题?如何正确使用?">《HTML语法规范有哪些常见问题?如何正确使用?》</a><p>
<p class="info-tag">标签:<a href="https://www.8848seo.cn/view-4872-1.html" title="HTML" rel="tag" >HTML</a></p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.8848seo.cn/article-213805-1.html" title="怎么用数据分析网站?数据分析网站的常见问题有哪些?">怎么用数据分析网站?数据分析网站的常见问题有哪些?</a>
</li>
<li class="fr">下一篇: <a href="https://www.8848seo.cn/article-213689-1.html" title="如何撰写某个网站的SEO分析实例?分析实例中常见问题有哪些?">如何撰写某个网站的SEO分析实例?分析实例中常见问题有哪些?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-213675-1.html" title="HTML新增表单有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709022051_51162.jpeg" alt="HTML新增表单有哪些?如何正确使用它们?"></a> <h3><a href="https://www.8848seo.cn/article-213675-1.html" title="HTML新增表单有哪些?如何正确使用它们?">HTML新增表单有哪些?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-213641-1.html" title="HTML字号有哪些?如何选择合适的字号?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709021743_40448.jpeg" alt="HTML字号有哪些?如何选择合适的字号?"></a> <h3><a href="https://www.8848seo.cn/article-213641-1.html" title="HTML字号有哪些?如何选择合适的字号?">HTML字号有哪些?如何选择合适的字号?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-213801-1.html" title="HTML的h标签属性有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709023444_88088.jpeg" alt="HTML的h标签属性有哪些?如何正确使用它们?"></a> <h3><a href="https://www.8848seo.cn/article-213801-1.html" title="HTML的h标签属性有哪些?如何正确使用它们?">HTML的h标签属性有哪些?如何正确使用它们?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.8848seo.cn/article-213745-1.html" title="HTML中的序号类型有哪些?如何正确使用它们?" class="img-x20"><img src="https://www.8848seo.cn/zb_users/upload/2025/07/20250709022815_38891.jpeg" alt="HTML中的序号类型有哪些?如何正确使用它们?"></a> <h3><a href="https://www.8848seo.cn/article-213745-1.html" title="HTML中的序号类型有哪些?如何正确使用它们?">HTML中的序号类型有哪些?如何正确使用它们?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="北京SEO" href="https://www.8848seo.cn/beijingSEO.html">北京SEO</a></li>
<li><a title="上海SEO" href="https://www.8848seo.cn/shanghaiSEO.html">上海SEO</a></li>
<li><a title="广州SEO" href="https://www.8848seo.cn/guangzhouSEO.html">广州SEO</a></li>
<li><a title="深圳SEO" href="https://www.8848seo.cn/shenzhenSEO.html">深圳SEO</a></li>
<li><a title="SEO技术" href="https://www.8848seo.cn/SEOjishu.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.8848seo.cn/SEOfuwu.html">SEO服务</a></li>
<li><a title="SEO培训" href="https://www.8848seo.cn/SEOpeixun.html">SEO培训</a></li>
<li><a title="SEO教程" href="https://www.8848seo.cn/SEOjiaocheng.html">SEO教程</a></li>
<li><a title="资讯百科" href="https://www.8848seo.cn/zixun.html">资讯百科</a></li>
<li><a title="网站建设" href="https://www.8848seo.cn/wzjs.html">网站建设</a></li>
<li><a title="百度优化" href="https://www.8848seo.cn/bdyh.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.8848seo.cn/seoyh.html">SEO优化</a></li>
<li><a title="网络推广" href="https://www.8848seo.cn/wltg.html">网络推广</a></li>
<li><a title="抖音推广" href="https://www.8848seo.cn/dytg.html">抖音推广</a></li>
<li><a title="科技知识" href="https://www.8848seo.cn/kjzs.html">科技知识</a></li>
<li><a title="游戏推广" href="https://www.8848seo.cn/SeoGame.html">游戏推广</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=3561739510&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@3561739510@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.8848seo.cn/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="苹果新品发布会官宣:9月,十几款新品轰炸全场" href="https://www.8848seo.cn/article-213853-1.html">苹果新品发布会官宣:9月,十几款新品轰炸全场</a></li>
<li><a title="2025年准大学生手机推荐,5款高性价比购机指南,人人买得起,性能优异!" href="https://www.8848seo.cn/article-213852-1.html">2025年准大学生手机推荐,5款高性价比购机指南,人人买得起,性能优异!</a></li>
<li><a title="天津天气 | 天津要热红了!最高气温34℃,最低气温27℃。" href="https://www.8848seo.cn/article-213851-1.html">天津天气 | 天津要热红了!最高气温34℃,最低气温27℃。</a></li>
<li><a title="全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结" href="https://www.8848seo.cn/article-213850-1.html">全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结</a></li>
<li><a title="华为新机推迟发布,屏幕技术遇难题,影像配置有玄机" href="https://www.8848seo.cn/article-213849-1.html">华为新机推迟发布,屏幕技术遇难题,影像配置有玄机</a></li>
<li><a title="苹果新系统玻璃变塑料,用户吐槽不断,最终会怎样?" href="https://www.8848seo.cn/article-213848-1.html">苹果新系统玻璃变塑料,用户吐槽不断,最终会怎样?</a></li>
<li><a title="微软为 Windows 11 24H2 发布重要更新 KB5062553" href="https://www.8848seo.cn/article-213847-1.html">微软为 Windows 11 24H2 发布重要更新 KB5062553</a></li>
<li><a title="电动车管理好消息!这3种违规柔性执法,但这6种行为会扣车、罚款" href="https://www.8848seo.cn/article-213846-1.html">电动车管理好消息!这3种违规柔性执法,但这6种行为会扣车、罚款</a></li>
<li><a title="OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升" href="https://www.8848seo.cn/article-213845-1.html">OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升</a></li>
<li><a title="小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列" href="https://www.8848seo.cn/article-213844-1.html">小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.8848seo.cn/article-209563-1.html" title="抖音视频拍摄与剪辑技巧?如何制作火爆内容?">抖音视频拍摄与剪辑技巧?如何制作火爆内容?</a></li><li><a href="https://www.8848seo.cn/article-211362-1.html" title="产品如何在淘宝推广网站?有哪些有效的推广策略?">产品如何在淘宝推广网站?有哪些有效的推广策略?</a></li><li><a href="https://www.8848seo.cn/article-212380-1.html" title="华为重磅双旗舰曝光:三折叠MateXT2或9月发布">华为重磅双旗舰曝光:三折叠MateXT2或9月发布</a></li><li><a href="https://www.8848seo.cn/article-212381-1.html" title="高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求">高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求</a></li><li><a href="https://www.8848seo.cn/article-212389-1.html" title="巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?">巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?</a></li><li><a href="https://www.8848seo.cn/article-212384-1.html" title="70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路">70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路</a></li><li><a href="https://www.8848seo.cn/article-209515-1.html" title="抖音小说视频剪辑技巧有哪些?如何快速制作?">抖音小说视频剪辑技巧有哪些?如何快速制作?</a></li><li><a href="https://www.8848seo.cn/article-212385-1.html" title="iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布">iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布</a></li><li><a href="https://www.8848seo.cn/article-209565-1.html" title="抖音自带的剪辑功能如何剪辑片段?操作步骤是什么?">抖音自带的剪辑功能如何剪辑片段?操作步骤是什么?</a></li><li><a href="https://www.8848seo.cn/article-212383-1.html" title="王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免">王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免</a></li><li><a href="https://www.8848seo.cn/article-212396-1.html" title="7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下">7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下</a></li><li><a href="https://www.8848seo.cn/article-211336-1.html" title="网站架构出错导致浏览器无法打开怎么办?">网站架构出错导致浏览器无法打开怎么办?</a></li><li><a href="https://www.8848seo.cn/article-209536-1.html" title="怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?">怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?</a></li><li><a href="https://www.8848seo.cn/article-209559-1.html" title="小红书视频排版技巧有哪些?如何优化视频内容展示效果?">小红书视频排版技巧有哪些?如何优化视频内容展示效果?</a></li><li><a href="https://www.8848seo.cn/article-212421-1.html" title="今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?">今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?</a></li><li><a href="https://www.8848seo.cn/article-212373-1.html" title="为什么你的光猫WiFi总显示“已连接但无法上网”?">为什么你的光猫WiFi总显示“已连接但无法上网”?</a></li><li><a href="https://www.8848seo.cn/article-211390-1.html" title="律师事务所网站如何推广?有哪些有效的在线营销策略?">律师事务所网站如何推广?有哪些有效的在线营销策略?</a></li><li><a href="https://www.8848seo.cn/article-212395-1.html" title="本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报">本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报</a></li><li><a href="https://www.8848seo.cn/article-209564-1.html" title="剪辑视频抖音团购怎么做?如何提高团购转化率?">剪辑视频抖音团购怎么做?如何提高团购转化率?</a></li><li><a href="https://www.8848seo.cn/article-212403-1.html" title="家里WiFi信号差?如何用两个路由器实现全屋覆盖?">家里WiFi信号差?如何用两个路由器实现全屋覆盖?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.8848seo.cn/view-1813-1.html" title="抖音">抖音</a><a href="https://www.8848seo.cn/view-16239-1.html" title="优化">优化</a><a href="https://www.8848seo.cn/view-18836-1.html" title="提升网站排名">提升网站排名</a><a href="https://www.8848seo.cn/view-41-1.html" title="网站优化">网站优化</a><a href="https://www.8848seo.cn/view-509-1.html" title="百度SEO优化">百度SEO优化</a><a href="https://www.8848seo.cn/view-17288-1.html" title="提高网站排名">提高网站排名</a><a href="https://www.8848seo.cn/view-1886-1.html" title="抖音小店">抖音小店</a><a href="https://www.8848seo.cn/view-11-1.html" title="SEO优化">SEO优化</a><a href="https://www.8848seo.cn/view-2054-1.html" title="SEO优化技巧">SEO优化技巧</a><a href="https://www.8848seo.cn/view-183-1.html" title="网站排名">网站排名</a><a href="https://www.8848seo.cn/view-9-1.html" title="网站SEO优化">网站SEO优化</a><a href="https://www.8848seo.cn/view-91-1.html" title="seo优化">seo优化</a><a href="https://www.8848seo.cn/view-2230-1.html" title="小红书">小红书</a><a href="https://www.8848seo.cn/view-89-1.html" title="关键词优化">关键词优化</a><a href="https://www.8848seo.cn/view-284-1.html" title="网站建设">网站建设</a><a href="https://www.8848seo.cn/view-224-1.html" title="关键词排名">关键词排名</a><a href="https://www.8848seo.cn/view-59-1.html" title="seo网站优化">seo网站优化</a><a href="https://www.8848seo.cn/view-3-1.html" title="SEO">SEO</a><a href="https://www.8848seo.cn/view-124-1.html" title="搜索引擎优化">搜索引擎优化</a><a href="https://www.8848seo.cn/view-251-1.html" title="百度SEO排名">百度SEO排名</a></div>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.1688pet.com/" target="_blank" title="番茄宠物网">番茄宠物网</a></li><li class="link-item"><a href="https://www.pyc6.com/" target="_blank" title="花之卉">花之卉</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.8848seo.cn All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">粤ICP备2022056302号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?2ddf91bc0093804835b8fe0a28788b18";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.8848seo.cn/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.8848seo.cn/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.8848seo.cn/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.8848seo.cn/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--940.28 ms , 25 query , 4409kb memory , 0 error-->
属性的使用规范
属性名与属性值:在使用属性时,属性名总是以小写字母书写,并在等号(`=`)后跟上属性值,属性值通常被双引号(`""`)包围。
示例:`
布尔属性:某些属性被称为布尔属性,它们在存在时即为真,例如`checked`,`disabled`,`selected`等。对于这些属性,即使不给定值,也表示为真。

文档结构的规范
一个标准的HTML文档结构包含``,``,`
`,和``等部分。以下是一个简洁而完整的HTML文档结构示例:```html
```
重要细节
文档类型声明:``声明了文档类型,确保浏览器以标准模式解析。
语言属性:在``标签中使用`lang`属性可以指定页面的主要语言,有利于SEO和辅助技术。
字符编码:`
元数据:`
`部分通常包含元数据,如页面标题(`