HTML文本框属性有哪些?如何设置文本框属性以提高表单效率?
![]() 游客
2025-07-09 05:30:01
3
游客
2025-07-09 05:30:01
3
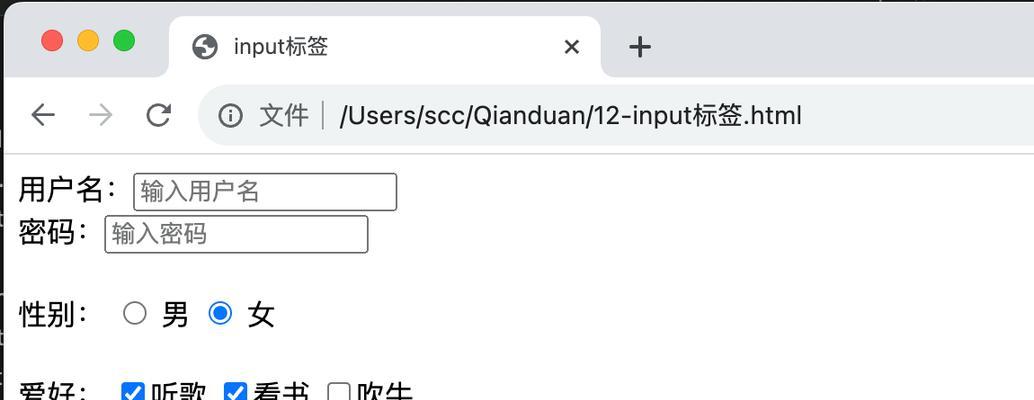
HTML中的文本框,也称作文本输入框,是网页表单中最常见的元素之一。它允许用户输入文本信息,比如姓名、地址、电子邮件地址等。文本框的属性非常丰富,可以控制文本框的行为和外观,以满足不同场景下的需求。下面,我们将全面深入地探讨HTML文本框的各种属性,并提供实例指导,帮助你快速掌握这些知识。
核心属性:type、name和value
在详细介绍之前,我们先来看三个最基础的属性,它们是构建文本框的基石。
type:此属性定义了文本框的类型,常见的有text、password、email、number等。
name:这个属性为文本框赋予一个名称,以便在提交表单时可以识别数据。
value:该属性设置文本框的默认值。
示例代码:
```html
```

高级属性:placeholder、required、readonly和disabled
接下来,我们将深入探讨一些更高级的属性,这些属性能够为文本框添加更多功能,提升用户体验。
placeholder
placeholder属性提供了一个提示信息,用于显示输入框期望输入的内容。当用户开始输入时,提示信息会自动消失。
示例代码:
```html
```
required
required属性指定用户在提交表单之前必须填写的文本框。
示例代码:
```html
```
readonly
readonly属性使得文本框的内容可以被查看,但不能被修改。用户不能改变这个值,但它仍会被提交。
示例代码:
```html
```
disabled
disabled属性同样使文本框内容不可被用户修改,但与readonly不同的是,带有disabled属性的文本框不会被提交到服务器。
示例代码:
```html
```

控制文本框尺寸:size和maxlength
对于文本框的外观和行为,size和maxlength属性提供了重要的控制。
size
size属性定义了文本框的可见宽度,通常以字符数来衡量。
示例代码:
```html
```
maxlength
maxlength属性限定了用户可以输入的字符的最大数量。
示例代码:
```html
```

样式与行为:style、class和pattern
若需对文本框进行更精细的控制,可以使用style、class和pattern属性。
style
style属性允许直接在元素内添加CSS样式,从而快速改变文本框的外观。
示例代码:
```html
```
class
class属性使得我们可以为文本框分配一个或多个CSS类,用于样式化或JavaScript操作。
示例代码:
```html
```
pattern
pattern属性定义了一个正则表达式,用于验证输入框中的内容格式。
示例代码:
```html
```
安全与用户体验:autocomplete和autofocus
我们来了解一些优化用户体验和安全性的属性。
autocomplete
autocomplete属性帮助浏览器记住之前输入的值,以便自动完成输入。
示例代码:
```html
```
autofocus
autofocus属性使文本框在页面加载时自动获得焦点。
示例代码:
```html
```
综合以上,通过深入分析HTML文本框的各种属性,我们可以发现,即使是简单的文本输入框,也有着丰富的可定制性。合理地使用这些属性,可以帮助我们创建更加强大和用户友好的网页表单。希望这篇文章能够帮助你全面掌握HTML文本框的属性,并将其应用到实际的网页设计中。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML文本框属性有哪些?如何设置文本框属性以提高表单效率?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 抖音自带的剪辑功能如何剪辑片段?操作步骤是什么?
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 小米16曝光:骁龙8E2+四款机型+横向大矩阵,全面对标iPhone17
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 小红书视频排版技巧有哪些?如何优化视频内容展示效果?
- 网站架构出错导致浏览器无法打开怎么办?
- 怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?
- 为什么你的光猫WiFi总显示“已连接但无法上网”?
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 热门tag