HTML中id属性的用途是什么?有哪些常见的使用场景?
![]() 游客
2025-07-09 03:15:03
7
游客
2025-07-09 03:15:03
7
HTML中的ID属性是给元素指定唯一标识符的一种方式。通过这个标识符,你可以给特定的HTML元素设置样式或者实现与脚本的交互。在本文中,我们将详细探讨HTMLID的用途、使用规则以及如何正确地使用它们。学习ID是成为前端开发专家不可或缺的一部分。
什么是HTML中的ID?
让我们来明确什么是HTML中的ID。ID属性是HTML元素的一个全局属性,它为每个元素赋予了一个唯一的名称。这个名称应该是在当前页面中唯一的,不能重复。在HTML文档中,ID的值必须以字母开头,并且只能包含字母、数字、连字符(-)、下划线(_)、冒号(:)和点(.)。

如何使用HTML中的ID?
使用ID属性非常简单,只需要在HTML标签内部添加一个id属性,并为其指定一个值即可。例如:
```html
```
在上面的例子中,`unique-section`就是这个div元素的ID。通过这个ID,我们可以对这个div进行样式设计、脚本操作等。

HTMLID的用途
1.CSS样式化
通过ID可以对页面上的元素进行精确的样式控制。使用CSS选择器可以很容易地定位到带有特定ID的元素,并对其应用样式。
```css
unique-section{
background-color:yellow;
border:1pxsolidccc;
padding:20px;
```
在上面的CSS代码中,我们给id为`unique-section`的div添加了背景颜色、边框和内边距。
2.JavaScript交互
JavaScript中使用ID可以轻松地获取和操作页面元素。使用`document.getElementById`方法就可以获取对应的元素,并对其进行进一步的处理。
```javascript
varsection=document.getElementById('unique-section');
section.style.backgroundColor='red';
```
上面的JavaScript代码获取了id为`unique-section`的元素,并将其背景颜色更改为红色。
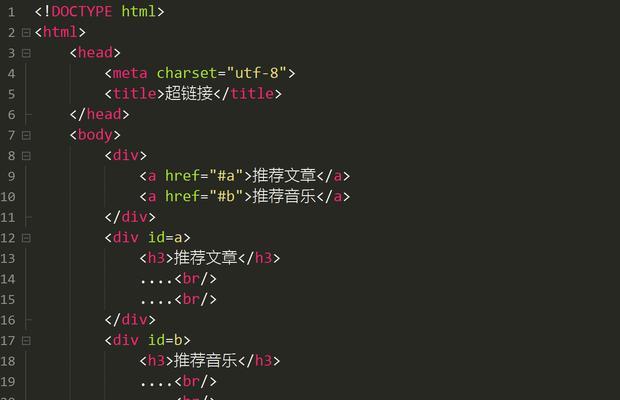
3.锚点链接
ID也常用于创建锚点链接,允许用户点击链接直接跳转到页面中的某个特定部分。
```html
```
点击上面的链接将直接把浏览器的视窗滚动到id为`unique-section`的元素位置。

ID的最佳实践
1.唯一性
每个ID应当在页面中是唯一的。如果你使用相同的ID值多次,那么CSS和JavaScript可能无法正常工作。
2.简洁性
虽然HTML规范允许ID包含多个字符,包括数字和字母,但是为了可读性和易管理性,最好让ID保持简洁明了。
3.使用命名约定
为了方便理解和维护,建议使用连字符(-)和下划线(_)作为单词之间的分隔符。
4.不要使用ID来隐藏内容
虽然理论上可以使用ID来隐藏页面上不需要显示的内容,但最佳实践是使用CSS类来实现内容的隐藏或显示。
结语
HTML中的ID对于网页设计和开发来说至关重要。它不仅帮助开发者创建可维护的代码,而且对于前端样式设计和脚本控制都扮演着关键角色。理解并掌握ID的使用方法,将使你的网页设计工作更加高效和专业。
综合以上,HTMLID是一个简单但功能强大的工具,可以用来指定元素的唯一标识符。通过正确的使用和遵循最佳实践,ID将使你的网页更加有序,易于管理和维护。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML中id属性的用途是什么?有哪些常见的使用场景?》
标签:HTML