HTML行内标记有哪些?它们的用途和特点是什么?
![]() 游客
2025-07-09 02:45:01
7
游客
2025-07-09 02:45:01
7
开篇核心突出
在网页设计中,HTML标记语言扮演着至关重要的角色。特别是行内标记,它们是构成网页内容基础的元素。本文将为您详细解析HTML中的行内标记,帮助您更好地构建和优化网页。

行内标记基础
行内标记,也称为内联元素,它们在网页文档流中只占据它们所包含内容的空间,通常不会影响到周围元素的布局。这种特性使得行内标记非常适合用来编写文本内容。
文本格式化标记
1.和:这两个标签用于强调文本。通常,用来表示语气上的强调,而则用来表示重要性的强调。
示例代码:
```html
这是一个重要的声明,必须加以特别注意。
```
2.:用于高亮显示文本,常用于标记出特定的文本段落,以引起用户的注意。
示例代码:
```html
请特别注意这段标记出来的文字。
```
3.:用于表示注释或者小字信息,常用于版权说明等较小字体的内容。
示例代码:
```html
版权所有©2023
```
链接和引用标记
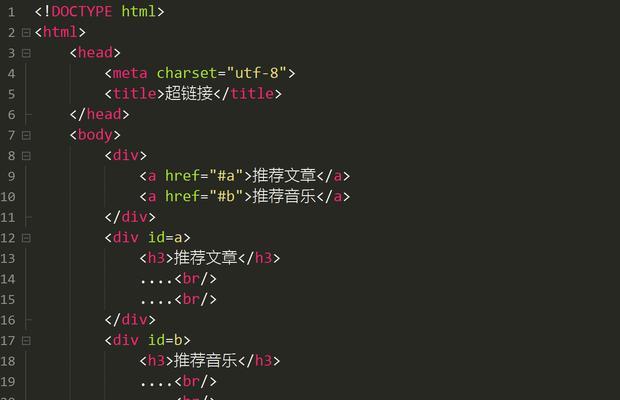
1.:超链接标记,用于创建指向其他页面或页面内某个位置的链接。
示例代码:
```html
点击
```
2.:表示作品的引用或参考,通常用于引用书籍、论文等。
示例代码:
```html
根据马克思的理论,资本论指出…
```
代码相关标记
1.:表示计算机代码片段,常用于展示代码或程序代码。
示例代码:
```html
运行命令npminstall安装依赖。
```
2.:用于定义变量名,比如编程中的变量或者数学表达式中的变量。
示例代码:
```html
如果x和y是变量,则x+y=x-y是错误的。
```
图片与文本标记
1.:用于在网页上嵌入图片。
示例代码:
```html
这是一个示例图片:
```
2.
:表示文本的换行,但没有结束标签。
示例代码:
```html
第一行
第二行
```
3.和:分别用于定义上标和下标文本,常用于科学公式的表示。
示例代码:
```html
H2O
E=mc2
```

行内标记的高级用法
除了基础的文本格式化和链接引用之外,行内标记在HTML5中还有一些高级用法,它们可以帮助开发者实现更复杂的布局和功能。
1.和:这两个标签原本用于斜体和加粗文本,但在HTML5中,它们更倾向于是样式性的标签,而不是强调性的标签。开发者应当谨慎使用它们,以避免语义上的混淆。
示例代码:
```html
斜体加粗
```
2.:一个非常灵活的内联容器,没有预定义的语义,常用于应用样式或与JavaScript交互。
示例代码:
```html
这是一个
```
3.:用于表示时间或日期,虽然它是一个内联元素,但它可以与更复杂的元素如
示例代码:
```html
会议将在
```

结语
综合以上,行内标记在网页设计中扮演着基础且不可替代的角色。它们不仅有助于对文本进行格式化和布局,还能够增强网页的交互性和可访问性。了解并正确使用这些标记将帮助您构建出既美观又功能丰富的网页。如果您希望深入学习更多关于HTML标记的知识,可以继续探索与行内元素相关的更多高级特性,以及与其他元素的组合使用方法,以充分利用HTML的强大功能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML行内标记有哪些?它们的用途和特点是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 全新战力系统来袭,排位或成单排玩家噩梦,百段分路人人皆有可能
- vivo X300Pro曝光:天玑9500+大直屏+2亿潜望,或9月发布!
- 华为Mate 80系列将带来定制OLED显示技术,这项技术具备三大优势
- 抖音视频拍摄与剪辑技巧?如何制作火爆内容?
- 产品如何在淘宝推广网站?有哪些有效的推广策略?
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 抖音自带的剪辑功能如何剪辑片段?操作步骤是什么?
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 小米16曝光:骁龙8E2+四款机型+横向大矩阵,全面对标iPhone17
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 网站架构出错导致浏览器无法打开怎么办?
- 小红书视频排版技巧有哪些?如何优化视频内容展示效果?
- 怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?
- 为什么你的光猫WiFi总显示“已连接但无法上网”?
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 热门tag