网站架构设计图怎么画?绘制步骤和注意事项是什么?
![]() 游客
2025-07-14 07:15:02
7
游客
2025-07-14 07:15:02
7
在数字化时代,一个清晰、合理的网站架构是打造成功网站的基础。网站架构设计图,作为一种直观表达网站结构和信息流动方式的工具,对于项目团队的沟通、用户体验的设计以及网站优化都至关重要。本文将详细介绍网站架构设计图的绘制方法,并提供一些技巧和建议。
什么是网站架构设计图?
网站架构设计图是通过图形化的方式描绘出网站的结构布局、页面关系、用户交互路径以及信息层级。它帮助我们理解网站的全局结构,并为开发、设计、测试等环节提供指导。

为何绘制网站架构设计图?
1.沟通工具:架构图是项目团队成员之间沟通的桥梁,尤其在多人协作的环境中,清晰的架构图能够确保所有人都对网站结构有统一的理解。
2.规划工具:在网站开发前,架构图帮助设计者规划页面布局、导航结构、内容组织等。
3.优化工具:通过架构图,可以发现潜在的用户体验问题和SEO优化问题,便于及时调整优化策略。

如何绘制网站架构设计图
步骤一:了解基本组成
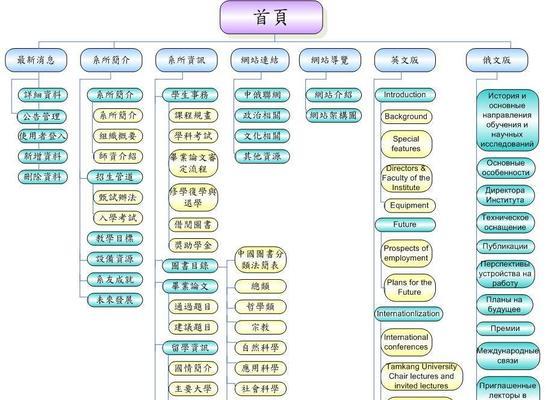
网站架构设计图通常包含以下元素:
首页:网站的入口。
分类页:按类别组织内容的页面。
内容页:展示具体信息的页面,如文章详情、产品详情等。
功能模块:特定功能的页面,如搜索、用户登录等。
导航路径:用户在网站中跳转的路线。
交互元素:用户操作的部分,如表单、按钮等。
步骤二:收集和分析需求
在开始绘制之前,需要与项目相关的各方沟通,了解需求。这包括网站的目标用户、目标功能、内容框架等。并且,分析用户的浏览习惯和网站业务流程也是必要的。
步骤三:选择合适的工具
目前市场上有许多绘图工具可供选择,如MindManager、XMind、Lucidchart等。选择时,考虑易用性、兼容性以及是否支持团队协作。
步骤四:开始绘制
1.绘制首页:作为网站的中心,首页是架构图的起点。
2.添加子页面:根据网站的分类和内容,确定子页面的层级和分类。
3.连接页面:用线条表示页面之间的导航关系,确保逻辑清晰。
4.添加交互元素:标注交互元素的位置和功能。
5.审阅和优化:检查架构是否满足用户需求,是否有利于SEO,是否便于内容管理。
步骤五:分享和反馈
将架构图分享给团队成员和项目利益相关者,收集反馈并进行必要的调整。

网站架构设计图的注意事项
1.保持简洁性:避免过度复杂的页面和关系,使架构图易于理解。
2.注重用户体验:确保架构图反映了良好的用户交互和流畅的体验路径。
3.遵循SEO原则:为搜索引擎优化考虑,确保网站结构清晰、扁平化。
4.定期更新:随着网站内容的增加和变化,定期更新架构图。
结语
绘制网站架构设计图是一个系统化且富有创造性的过程,它需要我们在理解用户需求和业务目标的基础上,运用专业的工具和方法进行设计。通过本文的介绍,相信您已经掌握了基本的绘制技巧,并能通过实践不断完善和优化。一份精心设计的网站架构图,将是您网站成功的关键一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《网站架构设计图怎么画?绘制步骤和注意事项是什么?》
标签:网站架构
- 搜索
- 最新文章
- 热门文章
-
- 华为Mate80曝光:屏幕和影像进一步确认,或11月正式发布!
- S40发育路救星出现了三位:沸腾流蒙犽、法球流戈娅强烈推荐!
- 7月上分推荐:戈娅发育路一枝独秀,吕布对抗路枯木逢春
- 24GB+1TB!华为新机曝光:年底正式发布!
- 小米16 Ultra再曝:骁龙8 Elite 2+6.8英寸直屏+灵动岛
- OPPO K13新机曝光:骁龙8sGen4+“亚索风扇”,性能大幅提升
- 进网站显示无法使用此页面怎么办?常见原因及解决方法是什么?
- 小米16外观曝光:两款小屏+两款大屏,全面对标iPhone17系列
- 预算低于3000!既要小屏又要续航,除了一加13T还有谁?
- 全系高刷加持!但等级依旧森严,感觉iPhone 17不香了小结
- 为什么说iPhone17会是一款真香机?这两大升级很关键
- 华为老机型还能用多久?系统更新卡脖子,用户纠结换机难题
- 短视频优化该怎么写文案?如何提升视频内容的吸引力和观看率?
- 高德地图限行设置怎么避开200元罚单?
- 网站如何直播推广游戏?直播推广游戏的常见问题有哪些?
- 抖音剪辑制作高清视频怎么做?有哪些技巧和步骤?
- 抖音干倒了剪辑师会怎么样?视频内容创作的未来趋势是什么?
- 怎么练习抖音剪辑?掌握这些技巧快速提高视频编辑能力?
- MSI四强尘埃落定!LPL正式重回第二赛区!Bin自信晋级决赛引热议
- 快手关键词怎么设置?掌握这些技巧让你的内容更易被发现?
- 热门tag