在HTML中float的属性值有哪些?如何正确使用它们?
![]() 游客
2025-07-10 01:15:04
5
游客
2025-07-10 01:15:04
5
网页布局是前端开发中的核心内容之一,而CSS的float属性则是实现布局控制的一种重要手段。它能够使元素脱离文档流,向左或向右浮动,从而实现文本环绕等布局效果。本文将深入探讨在HTML中float属性的各个值及其使用技巧,为开发者提供实用的指导。
float属性值概览
在CSS中,float属性主要有三个属性值:`left`、`right`和`none`。它们分别对应于不同的浮动方向和无浮动状态。
`left`:将元素向左浮动,直到它的外边缘碰到包含框或另一个浮动元素的边缘为止。
`right`:将元素向右浮动,与`left`类似,元素会浮动到包含框的右边或另一个浮动元素的右边。
`none`:设置该属性值后,元素不会浮动。这是默认值,意味着元素将正常显示,不会脱离文档流。

如何使用float属性
1.语法结构
使用float属性非常简单。它只需要在CSS规则中设置即可。例如:
```css
.element{
float:left/right/none;
```
2.应用场景
文本环绕效果:最常见的用途就是让图片或任何元素浮动,从而使文本环绕在元素周围。
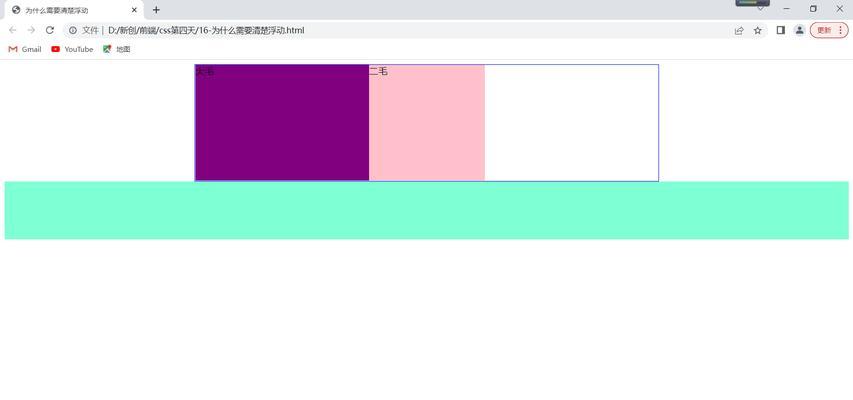
创建多列布局:通过设置不同元素的float属性,可以轻松地实现多列布局。
清理浮动:使用`clear`属性来清除前面元素的浮动效果,防止布局出现混乱。
3.浮动与布局影响
浮动会影响到元素的宽度和高度的计算,因为浮动元素不再占据常规的文档流空间。浮动还可能造成父元素高度塌陷的问题,因此在实际开发中需要正确地处理浮动带来的布局问题。
4.解决浮动问题
为了防止父元素高度塌陷,可以使用`overflow:hidden`、`display:inline-block`、`:after伪元素`等方法来清除浮动。例如:
```css
.container:after{
content:"";
display:table;
clear:both;
```

常见问题及解决方案
问题一:元素浮动后不占据空间
解决方案:通过设置父元素的`overflow`属性为`auto`或`hidden`来包含浮动的子元素。
问题二:如何实现两列布局
解决方案:将两个元素分别设置为`float:left/right`,确保它们在同级且同时浮动。
问题三:浮动元素后文本无法环绕
解决方案:确保浮动元素后有足够空间让文本环绕,或调整布局结构,让文本可以环绕。

float属性的高级应用
1.响应式布局中的应用
在响应式设计中,可以利用浮动的特性来创建适应不同屏幕尺寸的布局。
2.与Flexbox和Grid的对比
虽然float属性在现代CSS中的一些布局技术(如Flexbox和Grid)中变得不那么必要,但它在某些特定的布局需求中仍然有其独特之处。
3.SEO影响
浮动本身对SEO没有直接影响,但布局的合理使用可以影响到网页内容的组织,从而间接影响搜索引擎排名。
结语
通过本文的介绍,您应该对HTML中float属性的使用有了深入的理解。float属性虽然简单,但是正确的应用可以解决很多布局问题。在使用时一定要注意解决浮动带来的布局问题,并掌握一些高级技巧,才能在网页布局中游刃有余。对于现代Web开发,建议关注Flexbox和Grid布局,以构建更加复杂和灵活的页面结构。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《在HTML中float的属性值有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 高温红色警报!电动车夏季充电紧急提醒,牢记“3要拔4不充”要求
- 华为重磅双旗舰曝光:三折叠MateXT2或9月发布
- 巨大升级?苹果电池干到5000mAh了,续航反杀安卓,库克终于开窍了?
- iQOO15细节曝光:2K大直屏+3D超声波+7K新电池,或10月发布
- 70%的免伤,48%的吸血,孙权成为S40发育路玩家救星!附玩法思路
- 抖音小说视频剪辑技巧有哪些?如何快速制作?
- 王者S40法师玩家遭到重创,貂蝉成首个受害对象,妲己小乔无一幸免
- 7月4-6号全国天气预报,新一轮降雨中心已定,大雨暴雨分布如下
- 今年三伏只有30天?10年难遇!有啥讲究?今年三伏为何是30天?
- 网站架构出错导致浏览器无法打开怎么办?
- 准大学生购机换机指南:推荐5款大学生真香机,价位从1500元到3000元!
- 怎么剪辑视频做账号呢抖音?抖音账号视频剪辑的正确步骤是什么?
- 家里WiFi信号差?如何用两个路由器实现全屋覆盖?
- 512GB+8300mAh!荣耀新机曝光:7月中下旬,正式发布!
- 本轮降雨确定完成,高温天气全面到来,今天夜间~7月6日天气预报
- K线图到底该怎么设置才能看清主力动向?
- 手机流量套餐设置真的这么烧脑吗?
- 快手录视频剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 提高警惕!今年最大范围高温将来,台风丹娜丝基本锁定我国
- 华为耳机降噪功能怎么调最有效?
- 热门tag