HTML5多媒体容器有哪些?它们各自的特点是什么?
![]() 游客
2025-06-08 04:30:01
60
游客
2025-06-08 04:30:01
60
随着互联网技术的快速发展,HTML5作为新一代的网页标准语言,其多媒体功能得到了极大的增强。HTML5不仅简化了网页设计的复杂性,而且通过引入新的元素和API,极大地丰富了网页内容的表现形式。多媒体容器作为HTML5的核心特性之一,使得开发者能够在网页中嵌入音频、视频等多种媒体内容,并且这些内容可以跨平台使用,无需依赖第三方插件。接下来,让我们深入探讨HTML5中多媒体容器的相关知识。
HTML5多媒体容器的种类
1.`
`
```html
您的浏览器不支持audio元素。
```
在上述代码中,`
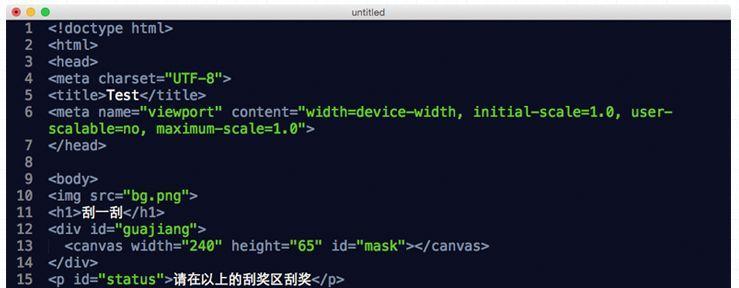
2.`
与`
```html
您的浏览器不支持video元素。
```
在这里,`
3.`
`
```html
```
通过`
4.`
虽然`
```html
您的浏览器不支持video元素。
```
在上述代码中,`

多媒体容器使用的最佳实践

跨浏览器兼容性
由于不同的浏览器可能对多媒体格式的支持不一致,建议同时提供多种格式的媒体文件,以便用户在不同的浏览器中都能正常播放。
```html
您的浏览器不支持video元素。
```
响应式设计
为了使网页在不同设备上均有良好的显示效果,应当使用媒体查询(MediaQueries)来确保多媒体内容的响应式布局。
```css
@mediascreenand(max-width:600px){
video{
width:100%;
height:auto;
```
使用JavaScript控制播放
HTML5多媒体元素允许开发者使用JavaScript来控制播放行为,比如自动播放、静音等。
```javascript
varvideo=document.querySelector('video');
video.play();//自动播放视频
```

结语
HTML5的多媒体容器为网页设计带来了前所未有的可能性,使我们能够轻松地在网页中嵌入音频、视频等多媒体内容,并提供更丰富的用户体验。开发者可以通过掌握`
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自专注SEO技术,教程,推广 - 8848SEO,本文标题:《HTML5多媒体容器有哪些?它们各自的特点是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 北辰区如何推广网站?有哪些有效的本地网络营销策略?
- HTML支持哪些字体?如何在网页中使用自定义字体?
- 华为的10100mAh新机,把所有网友都整不会了
- 网站做好要如何推广?有哪些有效的推广策略?
- 在html中标签都有哪些?如何正确使用它们?
- 网站没有关键词怎么优化?如何提升SEO排名?
- 前端如何做网站推广赚钱?有哪些有效策略?
- 如何推广自己的游戏网站?有效策略和常见问题解答?
- 差价150元,荣耀X70和OPPOA5Pro如何选,你需要知道这些差异
- 网站中搜索关键词怎么搜?如何提高搜索效率和准确性?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 使用HTML5开发网页时需要哪些辅助软件?这些软件能解决哪些常见问题?
- 网站优化矩阵分析怎么写?如何有效提升SEO效果?
- 等级森严!哈苏联名没了,一加15怎么玩?
- 重庆:新一轮降雨中心已定,暴雨大暴雨!今日夜间~23号天气预报
- 网站改版时如何进行竞品分析?改版后有哪些常见问题?
- 如何对网站推广效果进行评估?常见问题有哪些?
- 公司环境在谷歌优化中扮演什么角色?如何通过优化提升搜索引擎排名?
- 如何网站推广?有哪些有效的策略和工具?
- 2025年AI搜索优化排行榜:技术创新与市场份额权威解读
- 热门tag